Membuat antarmuka pengguna (UI) yang intuitif dan menarik secara visual adalah hal yang sangat penting dalam pengembangan aplikasi atau situs web. Salah satu tahapan awal yang krusial dalam proses desain UI adalah pembuatan wireframe. Wireframe adalah representasi visual dari struktur dan elemen-elemen penting dalam sebuah antarmuka, yang berfungsi sebagai kerangka dasar sebelum desain visual yang lebih detail dibuat.
Artikel ini akan membahas secara lengkap tentang cara membuat desain wireframe yang efektif, ditujukan khususnya bagi para pemula di bidang desain UI/UX. Anda akan mempelajari pengertian mendalam tentang wireframe, manfaatnya dalam proses pengembangan, berbagai jenis wireframe, serta langkah-langkah praktis dalam membuatnya. Di akhir artikel, Anda akan memiliki pemahaman yang kuat tentang cara membangun fondasi yang kokoh untuk desain UI yang sukses.
Daftar Isi
Pengertian Desain Wireframe
Desain wireframe adalah representasi visual tingkat rendah dari sebuah situs web atau aplikasi. Bayangkan seperti kerangka bangunan, wireframe menunjukkan struktur dasar dan elemen-elemen penting, tanpa detail visual seperti warna, gambar, atau tipografi.
Tujuan utama wireframe adalah untuk mengkomunikasikan ide dan alur informasi dengan jelas. Wireframe membantu tim desain dan klien untuk memahami tata letak konten, navigasi, dan interaksi pengguna sebelum proses desain yang lebih detail dimulai.
Manfaat Desain Wireframe
Desain wireframe menawarkan banyak manfaat penting dalam proses desain dan pengembangan, terutama bagi para pemula. Berikut beberapa manfaat utamanya:
1. Memvisualisasikan Struktur dan Konten: Wireframe memungkinkan Anda untuk memvisualisasikan struktur dasar dan hierarki konten situs web atau aplikasi Anda. Ini membantu Anda merencanakan tata letak dan navigasi yang logis dan mudah dipahami.
2. Kolaborasi yang Lebih Baik: Wireframe bertindak sebagai cetak biru yang dapat dibagikan dan didiskusikan dengan tim, klien, dan pemangku kepentingan lainnya. Ini memudahkan proses kolaborasi, umpan balik, dan iterasi desain.
3. Menghemat Waktu dan Biaya: Dengan mengidentifikasi potensi masalah desain dan kegunaan di awal proses, wireframe membantu Anda menghindari pengerjaan ulang yang mahal dan memakan waktu di tahap pengembangan selanjutnya.
4. Meningkatkan Fokus pada Fungsi: Karena wireframe tidak menyertakan elemen desain visual seperti warna atau tipografi, mereka membantu Anda untuk fokus pada fungsionalitas dan pengalaman pengguna secara keseluruhan.
5. Memfasilitasi Pengujian Pengguna: Anda dapat menggunakan wireframe untuk melakukan pengujian kegunaan dengan pengguna nyata dan mendapatkan umpan balik tentang navigasi, tata letak, dan alur situs web atau aplikasi Anda.
Secara keseluruhan, desain wireframe adalah alat yang sangat berharga untuk merancang dan mengembangkan situs web atau aplikasi yang efektif, efisien, dan berpusat pada pengguna.
Langkah-Langkah Membuat Desain Wireframe
Membuat wireframe adalah langkah penting dalam proses desain, membantu Anda menyusun struktur dan fungsionalitas situs web atau aplikasi sebelum masuk ke detail visual. Berikut adalah langkah-langkah untuk membuat desain wireframe yang efektif:
1. Tentukan Tujuan dan Target Pengguna: Mulailah dengan memahami tujuan dari situs web atau aplikasi Anda. Apa yang ingin Anda capai? Siapa target pengguna Anda? Informasi ini akan memandu Anda dalam menentukan konten dan fitur yang perlu diprioritaskan dalam wireframe Anda.
2. Lakukan Riset dan Kumpulkan Inspirasi: Lihat situs web atau aplikasi pesaing dan kumpulkan inspirasi untuk tata letak dan elemen desain. Ini dapat membantu Anda mendapatkan ide tentang apa yang berhasil dan tidak berhasil dalam industri Anda.
3. Buat Sketsa Ide Awal: Mulailah dengan sketsa kasar di atas kertas atau menggunakan alat digital. Fokus pada tata letak dasar, navigasi, dan penempatan elemen kunci seperti judul, gambar, dan tombol.
4. Kembangkan Wireframe Tingkat Rendah: Gunakan alat wireframing untuk membuat representasi visual yang lebih jelas dari setiap halaman atau layar. Tetapkan hierarki visual, tunjukkan aliran pengguna, dan sertakan anotasi untuk menjelaskan fungsionalitas.
5. Uji dan Iterasi: Bagikan wireframe Anda dengan anggota tim, pemangku kepentingan, atau pengguna potensial untuk mendapatkan umpan balik. Gunakan umpan balik ini untuk menyempurnakan desain dan membuat perubahan yang diperlukan.
Ingatlah bahwa wireframe harus sederhana, mudah dipahami, dan berfokus pada fungsionalitas daripada estetika. Dengan mengikuti langkah-langkah ini, Anda dapat membuat desain wireframe yang efektif yang akan menjadi dasar yang kuat untuk proyek desain Anda.
Tips Membuat Desain Wireframe yang Efektif
Membuat wireframe yang efektif adalah kunci kesuksesan dalam proses desain. Berikut beberapa tips yang dapat membantu Anda:
1. Fokus pada Fungsi: Ingatlah bahwa wireframe berfokus pada fungsionalitas, bukan estetika. Gunakan elemen sederhana untuk merepresentasikan elemen antarmuka seperti tombol, menu, dan gambar.
2. Perjelas Alur Pengguna: Pastikan alur pengguna mudah dipahami. Gunakan panah atau nomor untuk menunjukkan urutan interaksi pengguna dalam wireframe.
3. Bersikaplah Konsisten: Pertahankan konsistensi dalam penggunaan elemen dan tata letak di seluruh halaman wireframe. Hal ini akan membuat desain lebih mudah dipahami.
4. Gunakan Template atau Tools: Manfaatkan template wireframe atau tools desain seperti Figma atau Adobe XD untuk mempermudah proses pembuatan.
5. Uji Coba dan Iterasi: Uji coba wireframe Anda kepada pengguna potensial dan dapatkan feedback. Gunakan feedback tersebut untuk melakukan iterasi dan perbaikan desain.
Contoh Desain Wireframe
Memahami konsep wireframe lebih mudah dengan melihat contoh langsung. Berikut beberapa contoh desain wireframe berdasarkan jenisnya:
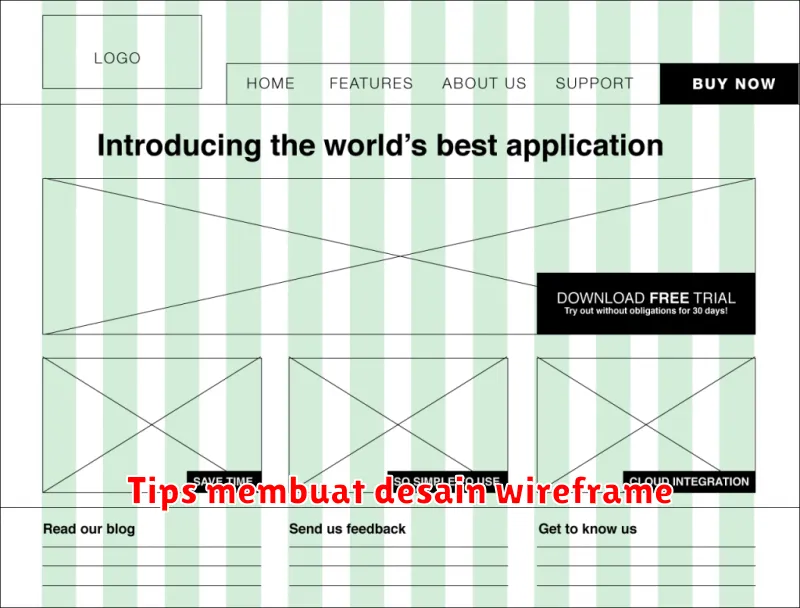
- Wireframe Tingkat Rendah (Low-Fidelity): Biasanya berupa sketsa sederhana dengan sedikit detail, berfokus pada struktur dasar dan hierarki konten. Contohnya, kotak mewakili gambar dan garis putus-putus mewakili teks.
- Wireframe Tingkat Menengah (Mid-Fidelity): Lebih detail daripada low-fidelity, menggunakan bentuk geometris dasar dan mungkin menyertakan beberapa elemen UI sederhana seperti tombol dan formulir.
- Wireframe Tingkat Tinggi (High-Fidelity): Menyerupai produk akhir, dengan elemen UI yang detail, tipografi, dan palet warna. Biasanya digunakan untuk presentasi dan mendapatkan persetujuan klien.
Anda dapat menemukan banyak contoh desain wireframe secara online, baik yang gratis maupun berbayar. Pelajari berbagai contoh tersebut untuk mendapatkan inspirasi dan memahami bagaimana elemen-elemen wireframe disusun untuk menciptakan pengalaman pengguna yang intuitif.
Alat Desain Wireframe yang Direkomendasikan
Memilih alat yang tepat dapat membuat proses desain wireframe menjadi lebih mudah dan efisien. Berikut adalah beberapa alat desain wireframe yang direkomendasikan, baik untuk pemula maupun yang sudah berpengalaman:
Alat Gratis
- Figma: Platform desain kolaboratif populer dengan fitur wireframing yang intuitif. Cocok untuk individu dan tim.
- Adobe XD: Alternatif kuat dari Adobe yang menawarkan fungsionalitas wireframing dan prototyping.
- Pencil: Aplikasi desktop open-source yang sederhana dan mudah digunakan, ideal untuk wireframing cepat.
Alat Berbayar
- Sketch: Aplikasi desain UI/UX populer khusus untuk Mac, dikenal dengan antarmuka yang ramah pengguna dan fitur wireframing yang canggih.
- Axure RP: Alat prototyping dan wireframing yang komprehensif, cocok untuk proyek kompleks dan tim besar.
- Balsamiq: Alat wireframing fokus yang meniru tampilan dan nuansa sketsa tangan, ideal untuk brainstorming dan iterasi awal.
Pilihan alat terbaik bergantung pada kebutuhan dan preferensi Anda. Sebagian besar alat menawarkan versi uji coba gratis, sehingga Anda dapat mencobanya sebelum memutuskan mana yang paling sesuai.