Pernah membayangkan bagaimana sebuah aplikasi web bisa begitu kompleks namun tetap terstruktur dan mudah dikelola? Jawabannya adalah MVC (Model-View-Controller), sebuah pola arsitektur yang telah menjadi standar dalam pengembangan aplikasi web modern. MVC memisahkan aplikasi menjadi tiga bagian utama, yaitu model yang mengelola data, view yang menampilkan data kepada pengguna, dan controller yang menjadi penghubung antara model dan view.
Artikel ini akan membahas secara komprehensif tentang konsep dan implementasi MVC dalam membangun aplikasi web. Kita akan menyelami lebih dalam tentang bagaimana MVC dapat membantu Anda membangun aplikasi yang mudah diuji, dikembangkan secara modular, dan mudah dipelihara. Bersiaplah untuk mempelajari kunci utama dalam membangun aplikasi web yang terstruktur dan efisien!
Daftar Isi
Pengantar Pola Arsitektur MVC
Dalam pengembangan aplikasi web modern, struktur dan organisasi kode yang baik sangat penting untuk menciptakan aplikasi yang mudah dipelihara, diubah, dan diuji. Di sinilah peran penting pola arsitektur MVC (Model-View-Controller) hadir.
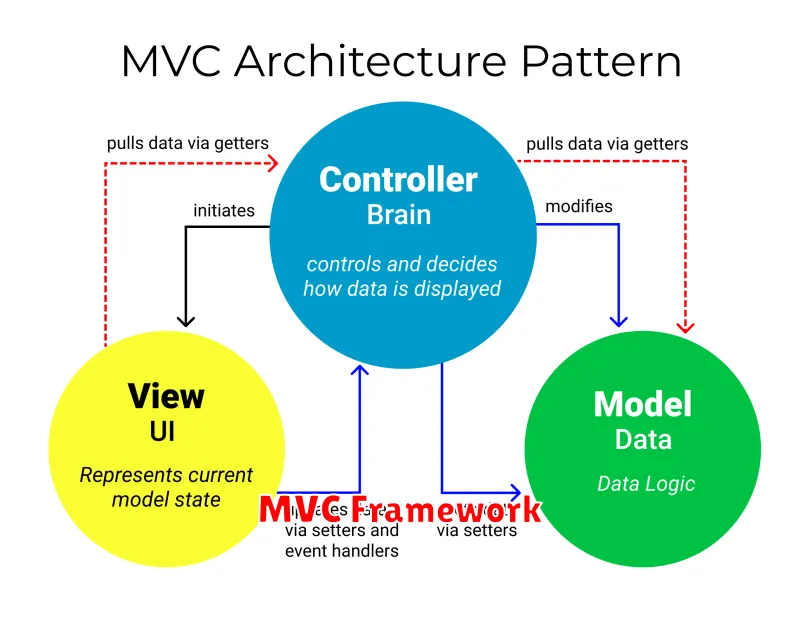
MVC adalah pola arsitektur perangkat lunak yang memisahkan aplikasi menjadi tiga bagian utama yang saling berhubungan: Model, View, dan Controller. Pemisahan ini bertujuan untuk memisahkan logika bisnis dari antarmuka pengguna dan cara data ditangani.
- Model: Merepresentasikan data aplikasi dan logika bisnis yang terkait dengan data tersebut. Model bertanggung jawab untuk mengambil, menyimpan, dan memanipulasi data.
- View: Menampilkan informasi kepada pengguna. View bertanggung jawab untuk merender tampilan yang ditampilkan kepada pengguna berdasarkan data yang diterima dari Controller.
- Controller: Bertindak sebagai perantara antara Model dan View. Controller menerima permintaan dari pengguna (melalui View), memprosesnya (dengan bantuan Model), dan mengembalikan respons yang sesuai (kembali ke View).
Dengan menggunakan MVC, pengembangan aplikasi web menjadi lebih terstruktur dan modular. Hal ini mempermudah pengembang dalam melakukan perubahan pada satu bagian aplikasi tanpa memengaruhi bagian yang lain.
Komponen Utama MVC: Model, View, dan Controller
MVC, atau Model-View-Controller, adalah pola desain arsitektur perangkat lunak yang memisahkan aplikasi menjadi tiga bagian utama yang saling berhubungan: Model, View, dan Controller. Pemisahan ini memungkinkan pengembangan aplikasi web yang lebih terstruktur, mudah diuji, dan mudah dipelihara.
Model bertugas untuk mengelola data aplikasi. Ini termasuk mengambil, menyimpan, dan memanipulasi data. Model tidak bergantung pada View atau Controller, sehingga dapat digunakan kembali di berbagai bagian aplikasi.
View bertanggung jawab untuk menampilkan data kepada pengguna. View mengambil data dari Model dan menyajikannya dalam format yang mudah dipahami. View tidak boleh berisi logika bisnis yang kompleks; tugas utamanya adalah presentasi data.
Controller bertindak sebagai perantara antara Model dan View. Controller menerima permintaan pengguna, memproses data dengan bantuan Model, dan memilih View yang tepat untuk menampilkan hasil. Controller memastikan alur data yang benar dan menangani interaksi pengguna.
Alur Kerja Aplikasi MVC
MVC, kependekan dari Model-View-Controller, adalah pola arsitektur populer yang digunakan dalam pengembangan aplikasi web. MVC membagi aplikasi menjadi tiga bagian utama: Model, View, dan Controller. Setiap bagian memiliki peran spesifik dalam menangani permintaan pengguna dan menghasilkan halaman web. Mari kita telusuri alur kerja aplikasi MVC:
1. Permintaan Pengguna: Semuanya dimulai dengan pengguna yang melakukan tindakan di aplikasi web, seperti mengunjungi URL, mengklik tombol, atau mengirimkan formulir. Tindakan ini menghasilkan permintaan yang dikirimkan ke aplikasi.
2. Penerimaan Controller: Permintaan pengguna diterima oleh Controller. Controller bertindak sebagai “penghubung” yang menafsirkan permintaan dan menentukan tindakan apa yang harus diambil.
3. Pemrosesan Data (Model): Jika permintaan melibatkan pengambilan, penyimpanan, atau manipulasi data, Controller berinteraksi dengan Model. Model bertanggung jawab untuk menangani data aplikasi, termasuk mengambil data dari database, menyimpan data baru, dan memperbarui data yang ada.
4. Pemilihan View: Setelah Controller memproses permintaan dan berinteraksi dengan Model (jika diperlukan), Controller memilih View yang sesuai untuk ditampilkan kepada pengguna. View adalah representasi visual dari data yang akan ditampilkan di browser.
5. Penyajian Data (View): View menerima data yang telah disiapkan oleh Controller dan menyusunnya menjadi format yang dapat dibaca oleh pengguna. View biasanya menggunakan HTML, CSS, dan JavaScript untuk membuat tampilan yang menarik dan interaktif.
6. Respon ke Pengguna: View yang telah di-generate dikirim kembali ke Controller, yang kemudian mengirimkannya sebagai respons ke browser pengguna. Pengguna akhirnya melihat halaman web yang dihasilkan sebagai hasil dari permintaan awal mereka.
Dengan memisahkan aplikasi menjadi tiga bagian yang terdefinisi dengan baik, MVC mempromosikan modularitas, pengujian yang lebih mudah, dan pengembangan yang lebih terstruktur. Alur kerja yang jelas ini memastikan bahwa setiap komponen memiliki peran yang terfokus, sehingga memudahkan pengembang dalam membangun aplikasi web yang kompleks dan mudah dipelihara.
Keuntungan Menggunakan MVC
MVC, atau Model-View-Controller, adalah pola desain arsitektur perangkat lunak populer yang digunakan secara luas dalam pengembangan aplikasi web. MVC menawarkan banyak keuntungan yang menjadikannya pilihan yang sangat baik untuk membangun aplikasi yang terstruktur, mudah dipelihara, dan dapat diskalakan. Berikut ini adalah beberapa keuntungan utama menggunakan MVC:
1. Pemisahan Komponen (Separation of Concerns)
MVC dengan tegas memisahkan aplikasi menjadi tiga komponen utama: Model (data), View (antarmuka pengguna), dan Controller (logika bisnis). Pemisahan ini memudahkan pengembang untuk fokus pada satu aspek aplikasi dalam satu waktu, yang menghasilkan kode yang lebih bersih, lebih mudah diuji, dan lebih mudah dipahami.
2. Pengembangan Lebih Cepat
Dengan MVC, beberapa pengembang dapat bekerja pada komponen yang berbeda secara bersamaan tanpa saling mengganggu. Misalnya, seorang desainer front-end dapat mengerjakan View sementara pengembang back-end dapat fokus pada Model dan Controller. Hal ini mempercepat proses pengembangan dan memungkinkan tim untuk menyelesaikan proyek dengan lebih efisien.
3. Kemudahan Pengujian dan Pemeliharaan
Karena kode dipisahkan dengan baik, pengujian dan pemeliharaan aplikasi MVC menjadi jauh lebih mudah. Setiap komponen dapat diuji dan di-debug secara independen, yang mengurangi kemungkinan munculnya bug dan mempermudah dalam mengidentifikasi dan memperbaiki masalah.
4. Peningkatan Skalabilitas dan Kemampuan Digunakan Kembali
MVC mempromosikan praktik pengembangan modular. Komponen-komponen yang dibuat dalam aplikasi MVC dapat dengan mudah digunakan kembali di bagian lain dari aplikasi atau bahkan dalam proyek lain. Hal ini tidak hanya menghemat waktu dan usaha, tetapi juga meningkatkan konsistensi dan skalabilitas aplikasi.
5. SEO-Friendly
Meskipun bukan keuntungan langsung dari MVC, arsitektur ini dapat membantu dalam membangun aplikasi yang ramah SEO. Dengan memisahkan logika presentasi dari data, MVC memungkinkan kontrol yang lebih besar atas tampilan dan struktur konten, yang dapat ditingkatkan untuk mesin pencari.
Contoh Implementasi MVC
Setelah memahami konsep dasar MVC, mari kita lihat contoh penerapannya dalam pengembangan aplikasi web sederhana. Bayangkan kita ingin membuat aplikasi daftar tugas (to-do list) dengan fitur menambah, menampilkan, dan menghapus tugas.
Pertama, kita bagi aplikasi ini berdasarkan komponen MVC:
- Model: Mengatur data tugas. Sebuah tugas bisa memiliki atribut seperti ‘deskripsi’ dan ‘status’ (selesai/belum).
- View: Menampilkan antarmuka pengguna, seperti formulir untuk menambah tugas, daftar tugas yang ada, dan tombol untuk menghapus tugas.
- Controller: Menerima permintaan dari pengguna (misalnya, mengirim formulir baru, klik tombol hapus), memproses data melalui Model, dan memilih View yang tepat untuk ditampilkan kembali ke pengguna.
Berikut ilustrasi alur sederhana ketika pengguna menambahkan tugas baru:
- Pengguna mengisi formulir “Tambahkan Tugas” di View dan menekan tombol “Submit”.
- Controller menerima permintaan ini beserta data tugas dari formulir.
- Controller meneruskan data tugas ke Model untuk disimpan (misalnya, dalam database).
- Model menyimpan data tugas baru.
- Controller memilih View yang menampilkan daftar tugas (termasuk tugas yang baru ditambahkan) dan mengirimkannya kembali ke pengguna.
Implementasi detail dari contoh ini akan bervariasi tergantung pada bahasa pemrograman dan framework yang digunakan. Namun, prinsip pemisahan komponen MVC tetap menjadi dasar arsitektur aplikasi.