Di dunia pengembangan web yang serba cepat, efisiensi kode adalah kunci utama. JavaScript, sebagai bahasa pemrograman yang asinkron, menawarkan fleksibilitas luar biasa dalam menangani tugas-tugas yang membutuhkan waktu, seperti mengambil data dari server. Namun, tanpa pendekatan yang tepat, kode asinkron dapat menjadi mimpi buruk yang sulit di-debug. Di sinilah Promise JavaScript hadir sebagai pahlawan super kita.
Artikel ini akan menyelami dunia asinkronitas JavaScript dan mengungkap kekuatan Promise dalam membuat kode yang lebih efisien, mudah dibaca, dan mudah dipelihara. Kita akan belajar bagaimana Promise dapat menyederhanakan alur kerja asinkron, menghindari “callback hell”, dan memungkinkan kita menulis kode yang lebih bersih dan terstruktur. Mari kita mulai petualangan menggali Promise dan membuka potensi penuh JavaScript untuk aplikasi web yang responsif dan dinamis!
Daftar Isi
Pengenalan Promise dalam JavaScript
Dalam dunia JavaScript yang dinamis, kita seringkali berurusan dengan operasi yang memakan waktu, seperti mengambil data dari server atau memproses gambar. Jika kita tidak mengelolanya dengan baik, operasi ini bisa membuat aplikasi kita “macet” dan tidak responsif. Di sinilah Promise hadir sebagai solusi elegan.
Sejatinya, Promise adalah sebuah objek dalam JavaScript yang merepresentasikan keberhasilan atau kegagalan dari sebuah operasi asinkron. Bayangkan Promise seperti janji di dunia nyata: sebuah janji bisa ditepati (operasi berhasil) atau bisa juga tidak ditepati (operasi gagal).
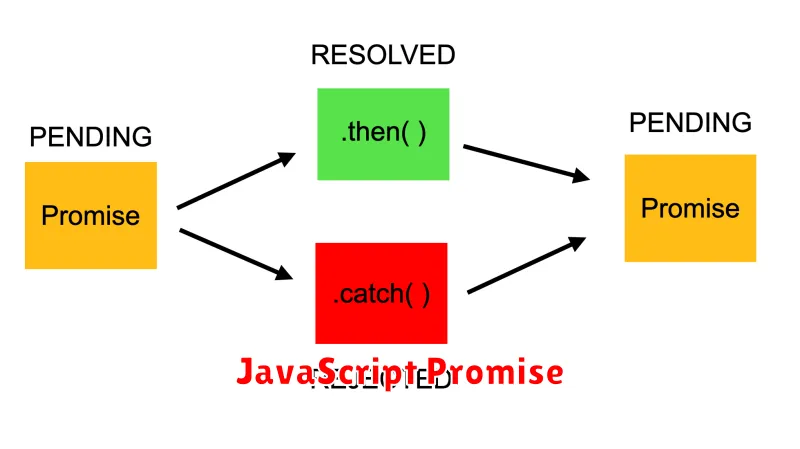
Setiap Promise memiliki tiga keadaan:
- Pending: Keadaan awal Promise, menandakan operasi masih berjalan.
- Fulfilled: Operasi berhasil diselesaikan.
- Rejected: Operasi gagal diselesaikan.
Dengan memahami konsep dasar Promise, kita bisa menulis kode asinkron yang lebih terstruktur dan mudah dibaca. Di bagian selanjutnya, kita akan mempelajari cara membuat dan menggunakan Promise dalam kode JavaScript kita.
Membuat Promise dengan Constructor
Salah satu cara umum untuk membuat Promise di JavaScript adalah dengan menggunakan constructor `new Promise()`. Constructor ini menerima satu argumen, yaitu sebuah fungsi yang disebut “executor function”.
Fungsi executor sendiri menerima dua argumen, yaitu `resolve` dan `reject`. Fungsi `resolve` dipanggil ketika operasi asinkron berhasil, sedangkan `reject` dipanggil ketika terjadi kesalahan.
Berikut adalah contoh sederhana membuat Promise dengan constructor:
const myPromise = new Promise((resolve, reject) => { // Operasi asinkron, misal: setTimeout setTimeout(() => { const randomNumber = Math.random(); if (randomNumber > 0.5) { resolve("Angka lebih besar dari 0.5"); } else { reject("Angka kurang dari atau sama dengan 0.5"); } }, 2000); }); Pada contoh di atas, kita membuat Promise yang akan menunggu selama 2 detik. Setelah 2 detik, ia akan menghasilkan angka acak. Jika angka tersebut lebih besar dari 0.5, Promise akan “resolved” dengan pesan “Angka lebih besar dari 0.5”. Jika angka kurang dari atau sama dengan 0.5, Promise akan “rejected” dengan pesan “Angka kurang dari atau sama dengan 0.5”.
Menangani Hasil Promise: then() dan catch()
Setelah membuat Promise, langkah selanjutnya adalah menangani hasil yang dijanjikan, baik itu berhasil (resolved) maupun gagal (rejected). Di sinilah peran penting dari metode then() dan catch().
Metode then() digunakan untuk menangani hasil sukses dari sebuah Promise. Ia menerima sebuah fungsi sebagai argumen yang akan dieksekusi ketika Promise berhasil dipenuhi. Fungsi ini menerima satu argumen, yaitu nilai yang dijanjikan oleh Promise.
Contohnya:
const myPromise = new Promise((resolve, reject) => { // ... kode asinkron ... resolve("Operasi berhasil!"); }); myPromise.then(message => { console.log(message); // Output: "Operasi berhasil!" }); Di sisi lain, metode catch() digunakan untuk menangani kegagalan Promise. Seperti then(), ia juga menerima sebuah fungsi sebagai argumen yang dieksekusi ketika Promise ditolak. Fungsi ini menerima satu argumen, yaitu alasan penolakan Promise.
Contohnya:
const myPromise = new Promise((resolve, reject) => { // ... kode asinkron ... reject("Terjadi kesalahan."); }); myPromise.catch(error => { console.error(error); // Output: "Terjadi kesalahan." }); Dengan menggabungkan then() dan catch(), Anda dapat menangani semua kemungkinan hasil dari sebuah Promise dengan cara yang terstruktur dan mudah dibaca. Ini membuat kode asinkron Anda lebih mudah dipahami dan di-debug.
Metode Chaining pada Promise
Salah satu fitur paling berguna dari Promise adalah kemampuannya untuk di-chain. Chaining memungkinkan kita untuk mengeksekusi serangkaian operasi asinkron secara berurutan, di mana setiap operasi dimulai setelah operasi sebelumnya selesai. Ini membuat kode asinkron kita lebih mudah dibaca dan dikelola, terutama ketika kita memiliki beberapa operasi yang saling bergantung.
Untuk melakukan chaining, kita gunakan metode .then() yang tersedia pada objek Promise. Setiap metode .then() mengembalikan Promise baru, yang memungkinkan kita untuk memanggil .then() lagi setelahnya. Argumen yang diteruskan ke fungsi callback dalam .then() adalah hasil dari Promise sebelumnya.
Berikut adalah contoh sederhana penggunaan chaining pada Promise:
function ambilData() { return new Promise((resolve, reject) => { setTimeout(() => { resolve("Data berhasil diambil"); }, 1000); }); } ambilData() .then(data => { console.log(data); // Output: "Data berhasil diambil" return "Data telah diproses"; }) .then(dataBaru => { console.log(dataBaru); // Output: "Data telah diproses" });
Pada contoh di atas, ambilData() mengembalikan sebuah Promise. Setelah Promise tersebut selesai (resolve), fungsi .then() pertama akan dijalankan dan menampilkan “Data berhasil diambil”. Fungsi .then() pertama mengembalikan nilai string “Data telah diproses”, yang kemudian akan diteruskan ke fungsi .then() berikutnya, dan ditampilkan di console.
Dengan menggunakan chaining, kita dapat menghindari callback hell dan menulis kode asinkron yang lebih bersih dan mudah dimengerti.
Contoh Penggunaan Promise
Mari kita lihat beberapa contoh konkret bagaimana Promise menyederhanakan kode asinkron.
1. Mengambil Data dari API
Salah satu kasus penggunaan umum adalah mengambil data dari API. Tanpa Promise, kita mungkin akan terjebak dalam callback hell. Dengan Promise, kita bisa menulis kode yang lebih mudah dibaca:
function fetchData(url) { return new Promise((resolve, reject) => { fetch(url) .then(response => response.json()) .then(data => resolve(data)) .catch(error => reject(error)); }); } fetchData('https://api.example.com/data') .then(data => console.log(data)) .catch(error => console.error(error)); Di sini, fetchData mengembalikan sebuah Promise. Jika permintaan fetch berhasil, Promise akan “diselesaikan” (resolved) dengan data JSON. Jika terjadi kesalahan, Promise akan “ditolak” (rejected) dengan error.
2. Operasi File Asinkron
Bayangkan kita ingin membaca isi file dan memprosesnya. Dengan Promise, kita bisa melakukannya secara asinkron tanpa membekukan UI:
function readFileAsync(path) { return new Promise((resolve, reject) => { fs.readFile(path, 'utf-8', (err, data) => { if (err) { reject(err); } else { resolve(data); } }); }); } readFileAsync('data.txt') .then(data => console.log(data)) .catch(error => console.error(error)); Kode di atas menunjukkan bagaimana operasi file yang biasanya memblokir dapat dibungkus dalam Promise, memungkinkan eksekusi kode lain sambil menunggu hasil baca file.
Ini hanyalah contoh sederhana, tetapi mereka menggambarkan bagaimana Promise dapat membuat kode asinkron lebih mudah dibaca, dipahami, dan dipelihara.