Di era digital yang serba cepat ini, performa website menjadi faktor krusial dalam kesuksesan online. Website yang lambat dan tidak responsif dapat membuat pengunjung frustasi dan beralih ke kompetitor. Untungnya, ada teknologi inovatif yang hadir untuk mengatasi tantangan ini: WebAssembly.
WebAssembly atau Wasm, bukanlah bahasa pemrograman baru yang perlu Anda kuasai. Melainkan, Wasm adalah format instruksi biner yang efisien, memungkinkan kode yang ditulis dalam berbagai bahasa seperti C++, Rust, dan Go, berjalan di browser dengan performa mendekati native. Artikel ini akan mengupas tuntas tentang WebAssembly, bagaimana teknologi ini bekerja, dan bagaimana Anda dapat memanfaatkannya untuk meningkatkan performa website Anda secara signifikan.
Daftar Isi
Apa itu WebAssembly?
WebAssembly (disingkat “Wasm”) adalah sebuah standar baru yang mendefinisikan format instruksi biner untuk program yang berjalan di browser. Bayangkan Wasm sebagai sebuah bahasa mesin yang efisien dan portabel, dirancang untuk web.
Berbeda dengan JavaScript yang merupakan bahasa tingkat tinggi, Wasm beroperasi pada tingkat yang lebih rendah, lebih dekat dengan bahasa mesin. Hal ini memungkinkan performa yang jauh lebih cepat karena kode Wasm dapat dikompilasi dan dioptimalkan secara efisien oleh browser.
Meskipun dirancang untuk web, Wasm sebenarnya bukanlah “pengganti” JavaScript. Wasm dirancang untuk berdampingan dengan JavaScript, menyediakan cara untuk menjalankan kode yang membutuhkan performa tinggi, seperti game, aplikasi multimedia, atau komputasi berat, langsung di browser.
Keunggulan Wasm tidak hanya pada performanya. Wasm juga membuka pintu bagi pengembang untuk menggunakan berbagai bahasa pemrograman selain JavaScript di web. Kode yang ditulis dalam bahasa seperti C++, Rust, atau Go dapat dikompilasi ke Wasm dan dijalankan di browser.
Keuntungan Menggunakan WebAssembly
WebAssembly (Wasm) hadir sebagai terobosan baru dalam pengembangan web, menawarkan segudang keuntungan yang signifikan. Berikut beberapa di antaranya:
Performa Tinggi: Dikompilasi ke dalam kode byte yang efisien, Wasm dieksekusi dengan kecepatan mendekati kode native. Hal ini memungkinkan aplikasi web yang kompleks dan menuntut kinerja tinggi, seperti game, pengeditan multimedia, dan simulasi, untuk berjalan lancar di browser.
Portabilitas: Wasm bersifat platform-agnostic, artinya kode yang sama dapat dijalankan di berbagai sistem operasi dan arsitektur perangkat keras tanpa modifikasi. Ini menyederhanakan pengembangan dan memperluas jangkauan aplikasi web ke berbagai perangkat.
Keamanan: Keamanan menjadi prioritas utama dalam Wasm. Kode Wasm dijalankan dalam lingkungan sandbox yang terisolasi dari sistem operasi utama, mencegah akses tidak sah ke data dan sumber daya sistem.
Fleksibilitas: Wasm dapat diintegrasikan dengan JavaScript, memungkinkan pengembang untuk memanfaatkan pustaka dan kerangka kerja JavaScript yang ada. Selain itu, Wasm mendukung berbagai bahasa pemrograman, seperti C++, Rust, dan Go, memberikan fleksibilitas dalam memilih alat yang tepat untuk tugas tertentu.
Bagaimana WebAssembly Bekerja?
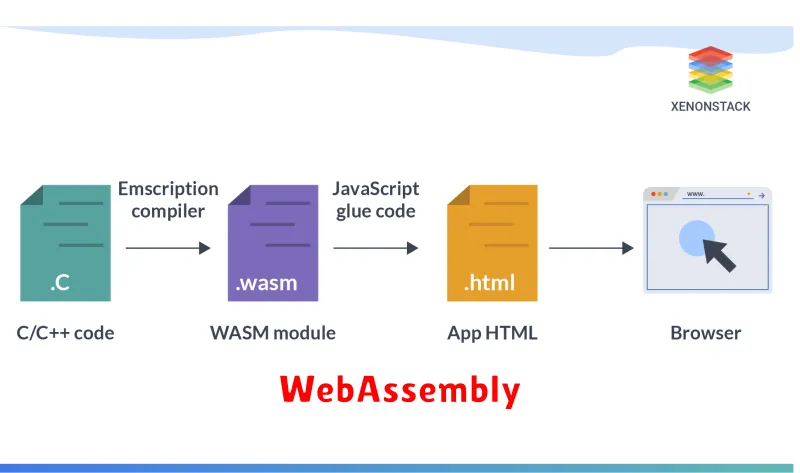
WebAssembly, atau Wasm, bekerja dengan cara mengkompilasi kode dari bahasa pemrograman seperti C++, Rust, atau Go menjadi format biner yang dapat dieksekusi oleh browser. Format biner ini dirancang agar ringkas dan efisien, memungkinkan waktu unduh yang cepat dan eksekusi yang mendekati kecepatan kode asli.
Ketika browser mengunduh file Wasm, ia akan melewati proses dekoding dan kompilasi menjadi kode mesin yang spesifik untuk platform yang digunakan. Proses ini jauh lebih cepat daripada proses parsing dan kompilasi JavaScript tradisional. Setelah dikompilasi, kode Wasm dapat dijalankan dalam lingkungan sandbox yang aman dan terisolasi di dalam browser, berinteraksi dengan JavaScript dan API web lainnya.
Keuntungan utama dari pendekatan ini adalah performa. Karena kode Wasm sudah dikompilasi sebelumnya, browser dapat menjalankannya dengan sangat cepat, mendekati kecepatan kode asli. Selain itu, Wasm dirancang agar portabel dan dapat dijalankan di berbagai platform dan browser modern.
Implementasi WebAssembly dalam Aplikasi Web
Setelah memahami dasar-dasar WebAssembly, mari kita bahas bagaimana cara mengimplementasikannya dalam aplikasi web.
Langkah pertama adalah mengidentifikasi bagian aplikasi yang membutuhkan peningkatan performa. Apakah ada operasi komputasi yang berat, seperti pemrosesan gambar atau enkripsi? WebAssembly sangat ideal untuk menangani tugas-tugas yang membutuhkan kecepatan eksekusi tinggi.
Selanjutnya, Anda perlu menulis kode untuk modul WebAssembly. Anda dapat menggunakan bahasa pemrograman seperti C, C++, atau Rust. Setelah kode modul selesai, Anda perlu mengompilasinya ke dalam format .wasm yang dapat dijalankan oleh browser.
Setelah modul WebAssembly siap, Anda dapat memuatnya ke dalam aplikasi web menggunakan JavaScript. Gunakan fungsi WebAssembly.instantiate() untuk memuat dan menginstansiasi modul. Setelah modul diinstansiasi, Anda dapat memanggil fungsi-fungsi yang diekspor oleh modul dari kode JavaScript Anda.
Integrasi WebAssembly dengan JavaScript memungkinkan Anda memanfaatkan kekuatan kedua teknologi tersebut. Gunakan JavaScript untuk logika aplikasi dan interaksi pengguna, dan gunakan WebAssembly untuk tugas-tugas yang intensif secara komputasi.
Ingatlah bahwa WebAssembly bukanlah solusi ajaib untuk semua masalah performa web. Evaluasi kebutuhan aplikasi Anda dengan cermat dan gunakan WebAssembly secara strategis untuk mengoptimalkan area-area kritis.