Dalam dunia pengembangan web yang terus berkembang, menguasai bahasa pemrograman JavaScript menjadi semakin penting. JavaScript bukan hanya bahasa untuk menghidupkan elemen statis di situs web, tetapi juga memiliki kekuatan luar biasa yang dapat membuka berbagai potensi tak terbatas. Salah satu konsep kunci dalam JavaScript yang sering kali membingungkan sekaligus menarik bagi para developer adalah closure.
Artikel ini akan menjadi panduan praktis Anda dalam memahami dan memanfaatkan closure dalam JavaScript. Kami akan mengupas tuntas mulai dari definisi dasar closure, bagaimana cara kerjanya, hingga contoh-contoh penerapannya dalam skenario pengembangan web sehari-hari. Dengan memahami konsep closure, Anda akan dapat menulis kode JavaScript yang lebih efisien, terstruktur, dan powerful. Siap untuk membuka potensi penuh JavaScript? Mari kita mulai!
Daftar Isi
Memahami Konsep Lingkup Variabel di JavaScript
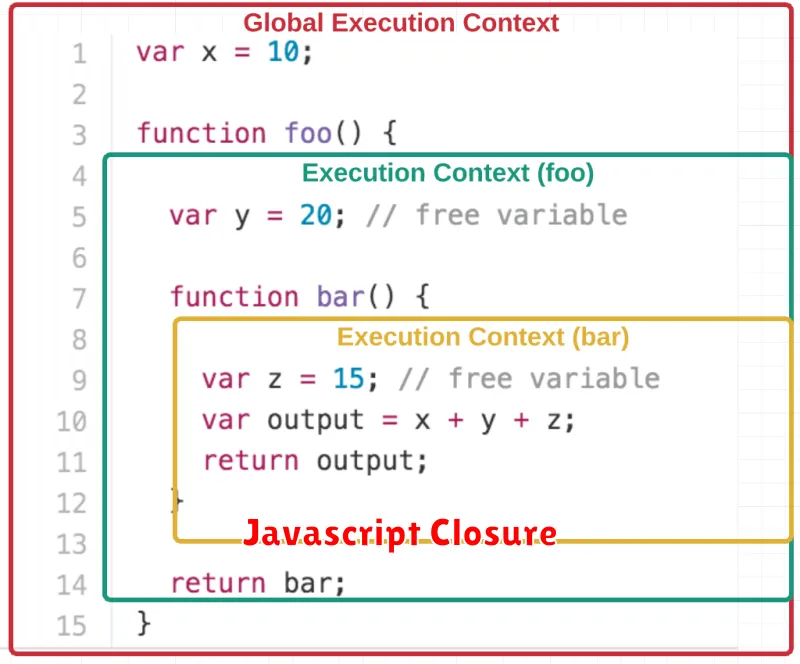
Sebelum menyelami dunia closure, penting bagi kita untuk memahami dulu konsep lingkup variabel (variable scope) di JavaScript. Sederhananya, lingkup variabel menentukan dari mana variabel dapat diakses dan dimodifikasi di dalam kode kita.
Di JavaScript, kita mengenal dua jenis lingkup utama: global dan lokal. Variabel yang dideklarasikan di luar semua fungsi berada dalam lingkup global. Ini berarti mereka dapat diakses dari mana saja dalam kode kita.
Sebaliknya, variabel yang dideklarasikan di dalam sebuah fungsi memiliki lingkup lokal. Mereka hanya dapat diakses dari dalam fungsi itu sendiri. Konsep ini penting karena membentuk dasar bagaimana closure bekerja di JavaScript.
Bayangkan sebuah fungsi sebagai “ruangan” yang melindungi variabel di dalamnya. Closure memungkinkan kita untuk “menyelinap” ke dalam “ruangan” ini dan mengakses variabel lokalnya, bahkan setelah fungsi selesai dijalankan. Pemahaman yang kuat tentang lingkup variabel akan membantu kita memahami mekanisme di balik keajaiban closure ini.
Definisi dan Cara Kerja Closure
Dalam dunia JavaScript, closure sering kali menjadi topik yang menarik sekaligus membingungkan. Sederhananya, closure memungkinkan sebuah fungsi untuk “mengingat” dan mengakses variabel dari lingkungan sekitarnya – lingkup leksikal (lexical scope) – bahkan ketika fungsi tersebut dieksekusi di luar lingkup asalnya.
Bayangkan closure seperti ransel ajaib yang dibawa oleh sebuah fungsi. Di dalam ransel ini, fungsi tersebut menyimpan semua variabel yang ada di sekitarnya saat ia didefinisikan. Keunikannya? Fungsi tersebut tetap dapat mengakses dan menggunakan isi ransel tersebut di mana pun ia dipanggil!
Bagaimana cara kerjanya? Ketika sebuah fungsi dideklarasikan di dalam fungsi lain (nested function), fungsi dalam akan membentuk closure yang mencakup lingkup fungsi luar. Artinya, ia memiliki akses ke variabel di dalam fungsi luar, bahkan setelah fungsi luar selesai dieksekusi.
Kemampuan closure untuk “mengingat” lingkungan asalnya menjadikannya alat yang sangat berguna dalam pengembangan JavaScript. Contohnya, closure sering digunakan untuk:
- Membuat variabel privat, menyembunyikan data dari akses yang tidak diinginkan.
- Mengimplementasikan pola modul, meningkatkan modularitas kode.
- Membuat fungsi factory yang menghasilkan fungsi baru dengan konfigurasi tertentu.
Contoh Penerapan Closure dalam Kode JavaScript
Setelah memahami konsep dasar closure, mari kita lihat beberapa contoh konkret penerapannya dalam kode JavaScript. Contoh-contoh ini akan memperjelas bagaimana closure dapat membantu kita menulis kode yang lebih efisien dan terstruktur.
1. Penghitung Private
Closure sering digunakan untuk menciptakan fungsi dengan variabel “private”. Perhatikan contoh berikut:
function buatPenghitung() { let hitungan = 0; return function() { hitungan++; console.log(hitungan); }; } let penghitung = buatPenghitung(); penghitung(); // Output: 1 penghitung(); // Output: 2
Dalam contoh ini, buatPenghitung mengembalikan sebuah fungsi anonim. Fungsi anonim ini memiliki akses ke variabel hitungan di lexical scope-nya. Karena hitungan tidak dapat diakses dari luar buatPenghitung, ia menjadi variabel private untuk fungsi yang dikembalikan.
2. Membuat Fungsi Factory
Closure memungkinkan kita untuk membuat fungsi factory, yaitu fungsi yang menghasilkan fungsi baru dengan perilaku yang sedikit berbeda berdasarkan parameter yang diberikan.
function buatSalam(salam) { return function(nama) { console.log(salam + ", " + nama + "!"); }; } let sapaHalo = buatSalam("Halo"); let sapaSelamatPagi = buatSalam("Selamat pagi"); sapaHalo("John"); // Output: Halo, John! sapaSelamatPagi("Jane"); // Output: Selamat pagi, Jane!
buatSalam adalah fungsi factory yang menghasilkan fungsi baru untuk setiap salam yang diberikan. Setiap fungsi baru “mengingat” salam yang digunakan untuk membuatnya, sehingga memungkinkan kita membuat variasi salam dengan mudah.
Ini hanyalah dua contoh sederhana, namun closure memiliki banyak aplikasi dalam JavaScript. Seiring Anda mendalami JavaScript, Anda akan menemukan lebih banyak skenario di mana closure menjadi solusi yang elegan dan efektif.
Manfaat Penggunaan Closure dalam Pengembangan Web
Closure, sebuah konsep fundamental dalam JavaScript, menawarkan banyak manfaat yang dapat meningkatkan kualitas dan efisiensi kode dalam pengembangan web. Mari kita telaah lebih dalam beberapa keuntungan kunci menggunakan closure:
Pertama, closure memungkinkan pembuatan lingkungan privat untuk variabel dan fungsi. Bayangkan closure sebagai brankas yang aman, di mana Anda dapat menyimpan data dan logika yang hanya dapat diakses dari dalam brankas tersebut. Hal ini mencegah konflik penamaan dengan kode lain dan meningkatkan enkapsulasi data, yang merupakan prinsip penting dalam pengembangan perangkat lunak.
Kedua, closure memungkinkan statefulness dalam JavaScript. Dengan closure, Anda dapat membuat fungsi yang “mengingat” nilai-nilai dari lingkungan pembuatannya, bahkan setelah fungsi luar telah selesai dieksekusi. Ini sangat berguna untuk membuat fungsi counter, fungsi callback, dan fungsi-fungsi lain yang membutuhkan informasi state.
Ketiga, closure memungkinkan teknik currying dan partial application. Currying memungkinkan Anda membuat fungsi yang menerima argumen satu per satu, bukan sekaligus. Sementara itu, partial application memungkinkan Anda membuat fungsi baru dari fungsi yang sudah ada dengan menetapkan beberapa argumen di awal. Kedua teknik ini meningkatkan fleksibilitas dan reusabilitas kode Anda.
Singkatnya, pemahaman yang kuat tentang closure membuka pintu bagi berbagai teknik pemrograman tingkat lanjut dalam JavaScript. Dengan memanfaatkan closure, Anda dapat menulis kode yang lebih bersih, modular, dan efisien, yang pada akhirnya menghasilkan aplikasi web yang lebih baik dan mudah dirawat.
Tips dan Trik untuk Menulis Closure yang Efektif
Closure adalah fitur powerful di JavaScript, tetapi untuk benar-benar memanfaatkan potensinya, penting untuk menulisnya secara efektif. Berikut beberapa tips dan trik yang bisa kamu terapkan:
1. Jaga Closure Tetap Ringkas dan Terfokus: Sama seperti fungsi pada umumnya, closure idealnya mengerjakan satu tugas spesifik. Hindari membuat closure yang terlalu kompleks dengan banyak tanggung jawab. Closure yang ringkas lebih mudah dipahami dan di-debug.
2. Perhatikan Variabel Bebas: Ingat bahwa closure “mengingat” variabel di lexical scope-nya. Pastikan kamu tidak secara tidak sengaja mengakses atau memodifikasi variabel yang tidak seharusnya diakses oleh closure, terutama dalam loop.
3. Manfaatkan IIFE untuk Enkapsulasi: Immediately Invoked Function Expression (IIFE) adalah pola umum untuk membuat closure yang langsung dijalankan. IIFE membantu mengenkapsulasi kode dan mencegah polusi global scope dengan variabel yang tidak perlu.
4. Hindari Closure yang Berlebihan: Meskipun powerful, closure memiliki konsekuensi performa. Jangan gunakan closure secara berlebihan jika tidak diperlukan. Pertimbangkan alternatif lain jika memungkinkan.
5. Gunakan Closure untuk Membuat Private Data: Salah satu kegunaan utama closure adalah untuk mensimulasikan data “private” di JavaScript. Manfaatkan ini untuk membangun modul yang lebih aman dan terstruktur.