Dalam dunia pemrograman JavaScript yang serba cepat, memahami operasi asynchronous adalah kunci untuk membangun aplikasi yang responsif dan efisien. Operasi asynchronous memungkinkan kode Anda untuk menjalankan tugas di latar belakang tanpa memblokir alur utama, menghindari “lag” yang mengganggu dan meningkatkan pengalaman pengguna secara keseluruhan. Di sinilah konsep Promises hadir sebagai solusi elegan untuk menangani kompleksitas operasi asynchronous.
Artikel ini akan membawa Anda menyelami dunia Promises di JavaScript, menjelaskan cara kerjanya dengan bahasa yang mudah dipahami dan contoh yang relevan. Kita akan membahas bagaimana Promises menyederhanakan penulisan dan pembacaan kode asynchronous, menangani kesalahan dengan lebih baik, dan meningkatkan alur kontrol dalam aplikasi Anda. Bersiaplah untuk membuka potensi penuh JavaScript dan membangun aplikasi web yang lebih responsif dan efisien!
Daftar Isi
Apa itu Promises?
Dalam dunia pemrograman JavaScript, operasi asynchronous memegang peranan penting. Operasi seperti mengambil data dari server atau memproses gambar di latar belakang membutuhkan waktu, dan kita tidak ingin aplikasi kita “macet” menunggu operasi tersebut selesai. Di sinilah peran Promises.
Sederhananya, Promise adalah sebuah objek yang merepresentasikan hasil akhir dari sebuah operasi asynchronous. Bayangkan Promise seperti memesan makanan di restoran. Anda mendapatkan bukti pemesanan (Promise) yang menjamin bahwa makanan Anda sedang disiapkan. Bukti ini bukanlah makanan itu sendiri, tetapi janji bahwa makanan tersebut akan datang.
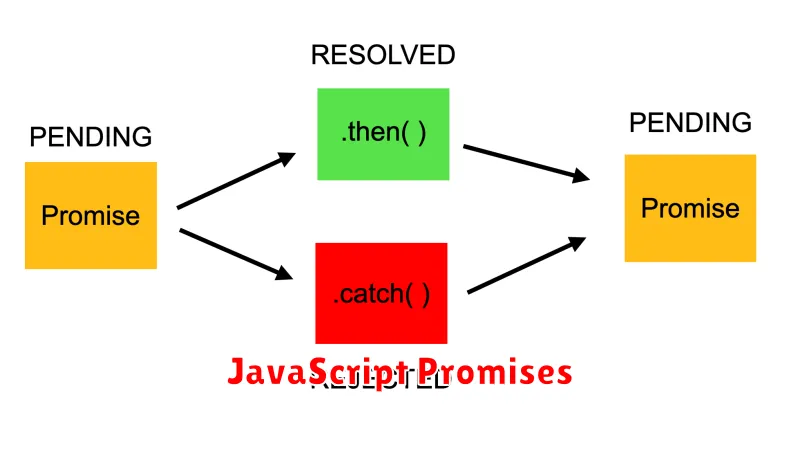
Sebuah Promise memiliki tiga kemungkinan status:
- Pending: Status awal, operasi masih berlangsung.
- Fulfilled: Operasi berhasil diselesaikan.
- Rejected: Operasi gagal.
Dengan memahami konsep dasar Promise, kita dapat menulis kode asynchronous yang lebih mudah dibaca, dipahami, dan dipelihara.
Mengapa Menggunakan Promises?
Dalam dunia JavaScript, operasi asynchronous seperti mengambil data dari server atau memproses gambar adalah hal yang lumrah. Namun, menangani operasi ini bisa menjadi rumit dan memicu apa yang sering disebut “callback hell“. Di sinilah Promises hadir sebagai penyelamat.
Promises menawarkan cara yang lebih terstruktur dan mudah dibaca untuk menangani operasi asynchronous. Alih-alih bersarang dalam lapisan callback yang membingungkan, Promises memungkinkan kita untuk menulis kode yang lebih linear dan mudah dipahami.
Dengan Promises, kita dapat menentukan apa yang terjadi setelah operasi asynchronous berhasil atau gagal dengan cara yang lebih jelas dan ringkas. Hal ini membuat kode kita lebih mudah dipelihara dan di-debug. Selain itu, Promises menyediakan metode untuk menangani beberapa operasi asynchronous secara bersamaan dengan lebih elegan, menghindari kode yang berantakan dan sulit dikelola.
Cara Menggunakan Promises
Setelah memahami konsep dasar Promises, mari kita pelajari cara menggunakannya dalam kode JavaScript. Berikut adalah langkah-langkah umum:
1. Membuat Promise
Sebuah Promise dibuat menggunakan konstruktor Promise yang menerima sebuah fungsi sebagai argumen. Fungsi ini memiliki dua parameter: resolve dan reject.
resolve(): Dipanggil ketika operasi asynchronous berhasil, meneruskan hasil operasinya.reject(): Dipanggil ketika terjadi error, meneruskan objekError.
const myPromise = new Promise((resolve, reject) => { // Operasi asynchronous, contoh: mengambil data dari API if (/* operasi berhasil */) { resolve('Data berhasil diambil'); } else { reject(new Error('Gagal mengambil data')); } }); 2. Menangani Hasil dengan then()
Method then() digunakan untuk menangani Promise yang sudah selesai. Ia menerima dua argumen (opsional):
- Fungsi pertama: Dieksekusi ketika Promise terpenuhi (resolved), menerima hasil operasi sebagai argumen.
- Fungsi kedua: Dieksekusi ketika Promise ditolak (rejected), menerima objek
Errorsebagai argumen.
myPromise .then(result => { console.log(result); // Output: "Data berhasil diambil" }) .catch(error => { console.error(error.message); // Output: "Gagal mengambil data" }); 3. Merangkai Promises dengan then()
Keunggulan Promises adalah kemampuannya untuk dirangkai. Setiap pemanggilan then() mengembalikan Promise baru, sehingga memungkinkan kita menangani operasi asynchronous secara berurutan.
fetchData() // Fungsi yang mengembalikan Promise .then(data => processData(data)) // Fungsi processData() juga mengembalikan Promise .then(processedData => displayData(processedData)) .catch(error => console.error(error)); Dengan memahami cara membuat, menangani hasil, dan merangkai Promises, Anda dapat menulis kode asynchronous yang lebih mudah dibaca, dipahami, dan dipelihara.
Metode then(), catch(), dan finally()
Setelah kita membuat sebuah Promise, kita perlu menangani hasilnya, baik itu berhasil (resolved) atau gagal (rejected). Di sinilah peran metode then(), catch(), dan finally().
Metode then() digunakan untuk menangani Promise yang berhasil dipenuhi (resolved). Ia menerima dua argumen opsional, yaitu sebuah fungsi callback yang akan dipanggil jika Promise berhasil, dan fungsi callback lain yang akan dipanggil jika Promise gagal. Namun, lebih disarankan menggunakan catch() untuk menangani Promise yang gagal.
Metode catch() diperuntukkan khusus untuk menangani Promise yang gagal (rejected). Ia menerima satu argumen, yaitu fungsi callback yang akan dieksekusi jika terjadi kesalahan dalam Promise. Dengan menggunakan catch(), kita dapat dengan rapi memisahkan logika penanganan error dari logika utama.
Terakhir, metode finally() dieksekusi setelah Promise selesai, tanpa peduli apakah Promise berhasil atau gagal. Hal ini berguna untuk melakukan operasi bersih-bersih, seperti menutup koneksi database atau menghentikan loading indicator, tanpa perlu mengulang kode di blok then() dan catch().
Contoh Penggunaan Promises dalam Fetch API
Fetch API telah menjadi standar baru dalam melakukan permintaan HTTP di JavaScript, menggantikan XMLHttpRequest yang lebih lawas. Salah satu keunggulan utama Fetch API adalah penggunaan promises, yang membuat kode kita lebih mudah dibaca dan dikelola, terutama saat menangani operasi asynchronous.
Berikut adalah contoh dasar penggunaan Fetch API untuk mengambil data JSON dari server:
fetch('https://api.example.com/data') .then(response => { if (!response.ok) { throw new Error('Network response was not ok'); } return response.json(); }) .then(data => { console.log(data); }) .catch(error => { console.error('There has been a problem with your fetch operation:', error); });
Pada contoh di atas:
fetch('https://api.example.com/data')memulai permintaan HTTP GET ke URL yang ditentukan. Fungsi ini mengembalikan sebuah promise..then(response => { ... })menangani respon yang sukses. Di sini, kita pertama-tama memeriksa apakah responnya OK (status code 200-299). Jika tidak, kita melempar error yang akan ditangkap oleh blok.catch(). Jika responnya OK, kita menguraikan respon sebagai JSON menggunakanresponse.json(), yang juga mengembalikan sebuah promise..then(data => { ... })memproses data JSON yang telah diuraikan. Di sini, Anda dapat mengakses data dan memperbaruinya ke dalam aplikasi Anda..catch(error => { ... })menangani error yang terjadi pada tahap mana pun, baik itu error jaringan atau error saat menguraikan respon.
Dengan menggunakan promises pada Fetch API, kita dapat menulis kode yang lebih terstruktur dan mudah dipahami untuk menangani operasi asynchronous dalam aplikasi web modern.