Di era digital saat ini, memastikan website Anda tampil sempurna di berbagai perangkat bukanlah pilihan, melainkan keharusan. Tampilan responsif menjadi faktor kunci dalam memberikan pengalaman pengguna yang optimal, baik di layar komputer desktop, laptop, tablet, maupun smartphone. Salah satu alat paling powerful untuk membangun layout responsif adalah CSS Grid.
Artikel ini akan menjadi panduan praktis Anda dalam menguasai CSS Grid untuk membangun layout website responsif. Pelajari cara mudah mengatur elemen-elemen halaman, menentukan ukuran kolom dan baris, serta mengoptimalkan website untuk berbagai ukuran layar. Baik Anda seorang pemula yang baru mengenal CSS maupun developer berpengalaman, panduan ini akan membantu Anda membangun website yang menarik dan ramah pengguna di semua perangkat.
Daftar Isi
Pengantar CSS Grid Layout
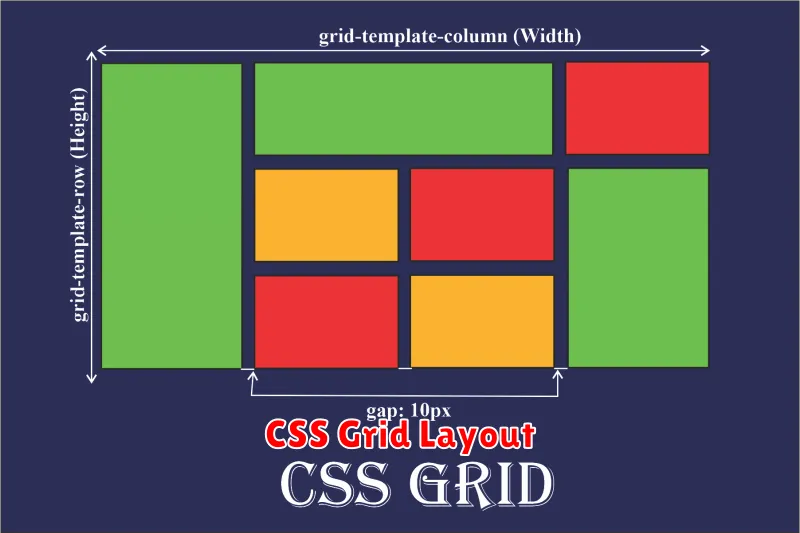
CSS Grid Layout, atau lebih dikenal sebagai Grid, adalah sebuah sistem layout dua dimensi yang revolusioner dalam dunia pengembangan web. Sebelum kemunculan Grid, developer seringkali bergantung pada teknik layout yang kompleks menggunakan float dan positioning, atau framework seperti Bootstrap. Grid hadir untuk menyederhanakan proses pembuatan layout website yang kompleks dan responsif.
Dengan CSS Grid, kita dapat mendefinisikan baris dan kolom untuk membuat grid container. Di dalam container ini, kita dapat dengan mudah menempatkan item-item, seperti gambar, teks, atau elemen HTML lainnya, ke dalam sel-sel grid yang diinginkan. Kemampuan untuk mengontrol posisi dan ukuran elemen secara presisi ini memberikan fleksibilitas luar biasa dalam mendesain layout website.
Salah satu keunggulan utama CSS Grid adalah kemampuannya dalam membangun layout responsif. Dengan memanfaatkan fitur-fitur seperti grid-template-columns, grid-template-rows, dan media queries, kita dapat dengan mudah membuat layout yang menyesuaikan diri dengan berbagai ukuran layar, mulai dari desktop hingga perangkat mobile.
Membuat Grid Container dan Item
Setelah memahami dasar-dasar CSS Grid, mari kita mulai membangun layout dengan membuat grid container dan grid item.
Pertama, kita tentukan elemen HTML yang akan menjadi grid container. Biasanya, kita gunakan elemen <div>. Untuk mengubah elemen ini menjadi grid container, kita gunakan properti display: grid; dalam CSS.
.grid-container { display: grid; } Elemen-elemen HTML di dalam grid container otomatis menjadi grid item. Kita tidak perlu menambahkan properti CSS khusus pada grid item, cukup atur saja properti-properti grid pada grid container untuk mengatur tata letaknya.
Contoh sederhana:
<div class="grid-container"> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> </div> Dalam contoh di atas, .grid-container adalah grid container, dan ketiga <div> di dalamnya adalah grid item.
Dengan membuat grid container dan item, kita siap untuk menata letak elemen-elemen ini menggunakan berbagai properti CSS Grid.
Menentukan Posisi dan Ukuran Elemen dengan Grid
Setelah kita membuat grid container, saatnya kita atur posisi dan ukuran elemen-elemen di dalamnya. Di sinilah kekuatan dan fleksibilitas CSS Grid benar-benar terlihat. Kita bisa melakukannya dengan mudah menggunakan properti baris dan kolom.
Untuk menentukan posisi elemen, kita gunakan grid-column-start, grid-column-end, grid-row-start, dan grid-row-end. Properti ini menerima nomor garis grid sebagai nilai. Misalnya, grid-column-start: 2; grid-column-end: 4; akan menempatkan elemen mulai dari garis grid vertikal nomor 2 dan membentang hingga garis grid vertikal nomor 4.
Selain nomor garis, kita juga bisa menggunakan span untuk menentukan lebar elemen berdasarkan jumlah kolom atau baris yang direntanginya. Contohnya, grid-column: span 2; akan membuat elemen tersebut membentang selebar 2 kolom.
Untuk mempermudah penulisan, CSS Grid menyediakan properti shorthand grid-column dan grid-row. Dengan properti ini, kita bisa mendefinisikan posisi awal dan akhir elemen dalam satu baris kode.
Ingatlah bahwa fleksibilitas adalah kunci dalam CSS Grid. Kita bisa dengan mudah mengubah tata letak elemen hanya dengan mengubah nilai properti grid. Dengan sedikit latihan, Anda akan segera mahir membangun layout yang responsif dan dinamis dengan CSS Grid.
Membuat Layout Website Responsif dengan Grid
CSS Grid telah merevolusi cara kita membangun layout website, terutama dalam menciptakan desain yang responsif. Dengan Grid, kita dapat dengan mudah mengatur elemen-elemen halaman ke dalam baris dan kolom yang fleksibel, sehingga tampilan website akan menyesuaikan diri dengan berbagai ukuran layar perangkat.
Konsep utama dalam CSS Grid adalah mendefinisikan grid container dan grid item. Grid container adalah elemen induk yang akan membagi ruang menjadi grid, sedangkan grid item adalah elemen-elemen anak yang akan ditempatkan di dalam grid.
Untuk membuat grid container, kita gunakan properti display: grid atau display: inline-grid pada elemen HTML. Kemudian, kita dapat menentukan jumlah kolom dan baris dengan properti seperti grid-template-columns dan grid-template-rows.
Salah satu keunggulan CSS Grid adalah fleksibilitas dalam mengatur tata letak. Kita dapat dengan mudah mengubah urutan, ukuran, dan rentang kolom atau baris untuk setiap ukuran layar dengan menggunakan media query. Hal ini memastikan website kita tetap mudah dinavigasi dan terlihat optimal di berbagai perangkat, mulai dari desktop hingga smartphone.