In today’s digital landscape, where smartphones are our constant companions, it’s more crucial than ever for businesses to prioritize a mobile-first ecommerce strategy. With the majority of online shoppers browsing and making purchases on their mobile devices, optimizing your website for the mobile experience is no longer optional, it’s essential. Mobile-first ecommerce goes beyond simply creating a responsive website; it’s about understanding the unique needs and behaviors of mobile users and tailoring your website to cater to them effectively.
By focusing on mobile-first optimization, you can unlock a plethora of benefits, including improved conversion rates, enhanced customer satisfaction, and a competitive edge in the crowded online marketplace. This article will delve into the key elements of a successful mobile-first ecommerce strategy, empowering you to create a seamless and engaging shopping experience for your mobile customers.
The Rise of Mobile Commerce
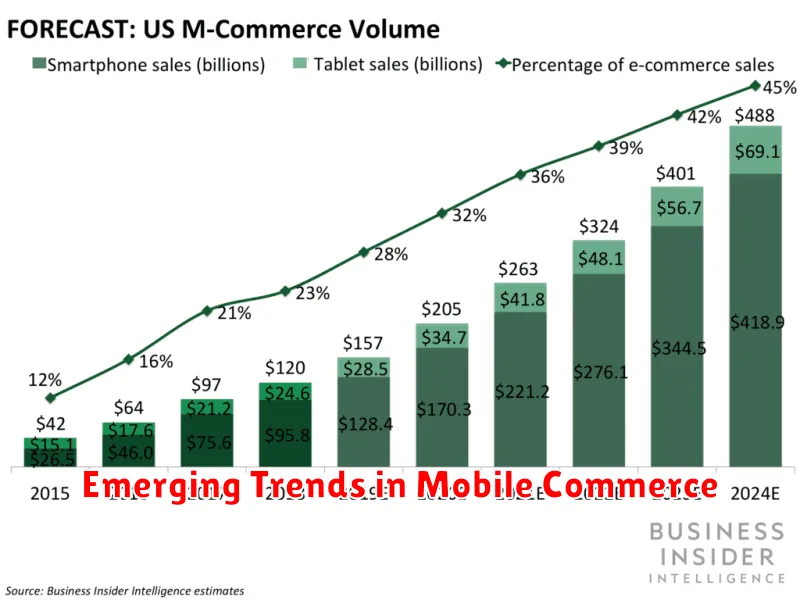
The way we shop has changed dramatically in recent years, and mobile commerce is at the forefront of this revolution. The growth of smartphones and tablets has paved the way for a convenient and accessible shopping experience, and consumers are embracing it with open arms. This shift in shopping behavior is not a passing trend, but a fundamental change in the way businesses need to operate.
Statistics paint a clear picture of the rise of mobile commerce:
- 70% of all online shopping is now done on a mobile device.
- Mobile shopping revenue is expected to surpass desktop revenue in the coming years.
- Mobile apps are increasingly becoming the preferred method for online shopping.
It’s clear that mobile commerce is no longer a niche market, but the mainstream way people shop. To stay relevant and compete in today’s market, businesses need to prioritize mobile-first strategies.
Understanding Mobile User Behavior
In today’s digital landscape, mobile devices have become the primary way people access the internet, and this trend is especially prevalent in the e-commerce world. Understanding how users interact with websites on their mobile devices is crucial for optimizing your online store and driving conversions. Here are some key insights into mobile user behavior:
1. Mobile-First Browsing: The majority of online shoppers begin their journey on a mobile device. This means that your website needs to be designed with a mobile-first approach, prioritizing a seamless experience for users on smaller screens. This includes using a responsive design that automatically adjusts to different screen sizes and ensuring that all content is easily accessible and readable on mobile.
2. Short Attention Spans: Mobile users have limited attention spans and are often multitasking. This means your website needs to be designed for quick and easy navigation. Utilize clear calls to action, concise product descriptions, and high-quality images that load quickly.
3. Touchscreen Interactions: Mobile users rely heavily on touchscreen interactions, making it essential to optimize your website for touch-based navigation. Ensure that buttons and links are large and easily tappable, and consider using gestures like swiping and scrolling for a more intuitive experience.
4. Location Awareness: Mobile devices provide valuable location data, allowing businesses to target relevant products and services based on users’ physical location. Consider incorporating features like store locators, local deals, and targeted advertising based on user proximity.
5. Speed is Crucial: Page load times are even more critical on mobile devices due to limited data plans and slower network speeds. Optimize your website for fast loading times, compress images, and minimize code to ensure a seamless user experience.
By understanding and addressing these key aspects of mobile user behavior, you can create a mobile-friendly e-commerce website that resonates with your target audience, drives conversions, and ultimately, fosters brand loyalty.
Responsive Design vs. Mobile Apps
In the age of mobile-first ecommerce, it’s essential to provide a seamless shopping experience across all devices. Two primary approaches dominate the scene: responsive design and mobile apps. Choosing the right strategy is crucial for maximizing customer engagement and conversions.
Responsive design adapts your website to fit any screen size, offering a fluid user experience across desktops, tablets, and smartphones. This eliminates the need for separate mobile websites and ensures consistent branding and functionality. It’s cost-effective, as it requires less development and maintenance. However, responsive design may struggle to deliver the same level of functionality and performance as a dedicated app.
Mobile apps, on the other hand, provide a dedicated platform optimized specifically for mobile devices. They offer superior performance, offline access, and push notifications, enhancing user engagement and driving conversions. However, app development is more expensive and time-consuming, requiring platform-specific coding. Additionally, app adoption rates can vary, and app stores impose their own rules and regulations.
Ultimately, the choice between responsive design and mobile apps depends on your specific business needs, target audience, and budget. For businesses with a broad audience and a focus on seamless browsing experience, responsive design might be the perfect solution. But if you seek enhanced user engagement, offline functionality, and direct customer communication, a dedicated mobile app could be the winning strategy.
Essential Elements of a Mobile-Friendly Website
In today’s digital landscape, mobile browsing has overtaken desktop browsing. This means that optimizing your website for mobile devices is no longer optional; it’s essential for success. A mobile-first approach ensures that your website is accessible, user-friendly, and efficient on any device, leading to improved customer experience and higher conversion rates. Here are the essential elements of a mobile-friendly website:
Responsive Design
Responsive design is the foundation of a mobile-friendly website. It means that your website automatically adapts to the screen size and orientation of any device. This ensures that content is displayed optimally, regardless of whether the user is browsing on a smartphone, tablet, or desktop. Think of it as having a tailored suit for every user, regardless of their size.
Fast Loading Speed
Mobile users are impatient. Slow loading times can lead to high bounce rates and lost sales. Optimizing images, minimizing code, and leveraging caching techniques can dramatically improve your website’s speed. A fast loading speed ensures that customers have a smooth and enjoyable browsing experience.
Easy Navigation
Clear and intuitive navigation is crucial for mobile users. Large, clickable buttons, clear menu structures, and easy-to-find contact information are essential. Avoid complicated drop-down menus or nested navigation that can be frustrating on small screens. Make it as easy as possible for customers to find what they need.
Optimized Content
Content on a mobile-friendly website should be concise, readable, and optimized for small screens. Break up long blocks of text with headings, subheadings, and bullet points. Use high-quality images that load quickly and enhance the visual appeal of your website.
Touch-Friendly Features
Mobile users interact with websites using touch gestures. Ensure that your website is designed with these interactions in mind. Use larger tap targets, implement swipe navigation, and avoid features that require precise mouse movements. Make sure it’s easy to use for customers on the go.
Call to Action
A strong call to action (CTA) is essential for converting visitors into customers. Ensure that CTAs are prominent, clearly visible, and designed to encourage user engagement. Mobile users are often looking for quick and easy ways to make purchases, so make sure it’s easy for them to take the next step.
Optimizing Website Speed and Performance
In the fast-paced world of mobile commerce, a slow-loading website can be a major deterrent for shoppers. Optimizing website speed and performance is crucial for mobile-first ecommerce businesses to ensure a seamless and enjoyable shopping experience. Here are some key strategies to achieve this:
Optimize Images: Images are often the biggest culprits for slow loading times. Compress images without sacrificing quality using tools like TinyPNG or ImageOptim. Use web-friendly formats like WebP, which offer superior compression ratios.
Minimize HTTP Requests: Each element on a webpage, like images, scripts, and stylesheets, requires an HTTP request. Reducing the number of requests by combining files and using CSS sprites can significantly improve loading speed.
Leverage Caching: Caching allows your website to store frequently accessed data locally on the user’s browser, eliminating the need to download it repeatedly. Implement browser caching and server-side caching to improve performance.
Optimize Code: Clean and efficient code is essential. Minify your HTML, CSS, and JavaScript files to reduce their size and improve loading times. Eliminate unnecessary code and optimize for mobile devices.
Use a Content Delivery Network (CDN): CDNs distribute website content across multiple servers globally, allowing users to access content from the nearest server, resulting in faster loading speeds.
Implement Lazy Loading: Lazy loading delays the loading of images and other content until they are actually needed in the user’s viewport. This can significantly improve initial loading times, especially on mobile devices.
By focusing on these optimizations, you can significantly enhance your mobile website’s speed and performance, providing a frictionless shopping experience for your customers.
Creating a Seamless Navigation Experience
In the realm of mobile-first ecommerce, a seamless navigation experience is paramount. With shoppers increasingly browsing and purchasing on their smartphones, it’s essential to ensure your website is designed to cater to their needs. Here are some key strategies to optimize navigation for mobile users:
Simplify the Menu Structure: A complex menu can be overwhelming on smaller screens. Opt for a clear and concise menu structure with limited categories. Consider using a hamburger menu for easy access to navigation options.
Optimize for Touch Interaction: Mobile users primarily interact with their devices through touch. Ensure your navigation elements are large enough to be easily tapped, and provide sufficient spacing between them.
Implement Search Functionality: A powerful search bar empowers users to quickly find what they’re looking for. Make it readily accessible and responsive to provide relevant search results.
Prioritize Visual Hierarchy: Effective use of visual cues, such as bold text, clear icons, and contrasting colors, helps users quickly scan and understand your navigation system.
Include Breadcrumb Navigation: Breadcrumb navigation helps users understand their current location within the website and provides a clear path back to previous pages.
Test and Iterate: Regular testing and user feedback are crucial to identifying areas for improvement. Conduct A/B testing to compare different navigation designs and identify the most effective approach.
By implementing these strategies, you can create a seamless navigation experience that fosters engagement, reduces bounce rates, and ultimately leads to higher conversion rates.
Designing for Touch Interactions
In the mobile-first era, designing for touch interactions is paramount. Users expect a seamless and intuitive experience when browsing your e-commerce website on their smartphones. Touch interactions are the primary way users interact with their devices, so it’s crucial to optimize your website for this mode of engagement.
Here are some key considerations for designing for touch interactions:
- Larger target areas: Touchscreen interfaces require larger target areas for buttons, links, and interactive elements. This ensures users can easily tap the intended element without accidentally hitting something else.
- Clear visual hierarchy: A well-defined visual hierarchy makes it easy for users to scan and understand the layout of your website. Use contrasting colors, sizes, and spacing to emphasize important elements and guide users’ attention.
- Intuitive navigation: A well-designed mobile navigation menu should be accessible and easy to use. Consider a hamburger menu, a bottom navigation bar, or a combination of both, depending on your website’s structure.
- Minimize scrolling: Users are more likely to abandon a website if they have to scroll extensively. Design your content in a way that minimizes scrolling, and prioritize key information above the fold.
- Optimized forms: Forms should be designed to be mobile-friendly, with large tappable areas and clear instructions. Consider using autofill and date pickers to simplify the process.
- Responsive design: Your website should be responsive, meaning it adapts seamlessly to different screen sizes. This ensures a consistent and optimal viewing experience across all devices.
By prioritizing touch interactions and implementing these best practices, you can create a mobile-first e-commerce website that provides a seamless and enjoyable shopping experience for your customers.
Simplifying the Checkout Process
In the realm of mobile-first ecommerce, a seamless and straightforward checkout process is paramount. Shoppers, especially on their mobile devices, have limited patience and are easily deterred by complex or lengthy procedures. A streamlined checkout experience can significantly boost conversion rates and cultivate customer satisfaction. Here’s how to optimize your checkout process for today’s mobile shoppers:
1. Minimize Form Fields: The fewer form fields, the better. Only request essential information like name, email, shipping address, and payment details. Consider offering guest checkout options for those who prefer not to create an account.
2. Auto-fill Forms: Leverage browser auto-fill functionality to save time and effort. Users can quickly fill in their details by selecting from pre-populated suggestions, reducing friction and improving the overall experience.
3. Offer Multiple Payment Options: Providing diverse payment methods, including credit cards, PayPal, and mobile wallets, caters to varying preferences and increases the likelihood of a successful transaction.
4. Clear Progress Indicators: Implement progress bars or numbered steps to guide shoppers through the checkout process. This transparency keeps them informed and reassured about their progress.
5. Mobile-Friendly Design: Ensure that your checkout page is responsive and optimized for mobile devices. This involves using large buttons, clear font sizes, and intuitive navigation that’s easy to interact with on smaller screens.
6. Security and Trust: Emphasize the security of your checkout process with visible SSL certificates and trust badges. This fosters confidence and reduces the risk of cart abandonment due to security concerns.
7. Offer Free Shipping (When Possible): Free shipping is a powerful incentive that can significantly boost sales. Consider offering free shipping on orders above a certain threshold or providing other shipping discounts to encourage purchases.
8. Guest Checkout: Offer guest checkout as an option. This allows customers to purchase items without creating an account, which can streamline the checkout process and reduce friction.
9. Clear Shipping Estimates: Provide clear and accurate shipping estimates during the checkout process. This helps customers understand the total cost of their order and avoids any surprises.
By embracing these best practices, you can significantly enhance the checkout experience for mobile shoppers, leading to increased conversions and a more positive brand perception.
Mobile Payment Gateways and Security
In the mobile-first era, seamless and secure payment processing is crucial for a successful e-commerce experience. Mobile payment gateways are designed to handle transactions initiated from smartphones and tablets, offering convenience and speed to shoppers. However, security concerns are paramount, as sensitive financial data is at stake.
To ensure a secure mobile payment experience, it’s essential to choose a gateway that implements industry-standard security protocols like SSL/TLS encryption and PCI DSS compliance. This protects customer data during transmission and storage. Additionally, consider features like tokenization, which replaces sensitive payment information with unique tokens, further enhancing security.
Beyond technical safeguards, customer education is key. Clearly communicate your mobile payment gateway’s security features and policies, and offer support for any questions or concerns. A trusted brand name and positive customer reviews can also inspire confidence in your payment processing capabilities.
The Importance of Mobile SEO
In the world of e-commerce, going mobile-first is no longer an option, it’s a necessity. With the majority of online shoppers browsing and purchasing on their smartphones, optimizing your website for mobile devices is crucial for success. And at the heart of a successful mobile strategy lies mobile SEO.
Mobile SEO isn’t just about making your website look good on a smaller screen. It’s about making sure your site is fast, user-friendly, and easily discoverable by search engines. This means focusing on key elements like:
- Page speed: Slow loading times are a major turn-off for mobile users, leading to high bounce rates. Optimize your images, minimize code, and leverage caching techniques to ensure a smooth browsing experience.
- Mobile-first indexing: Google now prioritizes mobile-friendly websites in its search results. This means your website must be built with mobile-first design in mind, ensuring a seamless experience across all devices.
- Mobile-friendly content: Ensure your content is easy to read and navigate on a mobile screen. Use concise language, clear headings, and optimize images for mobile display.
- Local SEO: For businesses with physical locations, local SEO is vital for attracting nearby customers. Ensure your Google My Business listing is up-to-date and optimized for mobile searches.
By prioritizing mobile SEO, you can capture the attention of your target audience, improve user experience, and ultimately drive more conversions. It’s an investment that pays off in the long run, ensuring your e-commerce business thrives in the mobile-first era.
Testing and Monitoring Your Mobile Website
Once your mobile website is built, it’s crucial to test and monitor its performance regularly. This ensures a smooth and satisfying user experience for your customers. Here are some key areas to focus on:
Usability Testing: Conduct user testing with real customers to get valuable insights into how they navigate your website, find products, and complete purchases. Observe their behavior and identify areas for improvement.
Speed Optimization: A slow-loading mobile website can lead to frustrated customers who abandon their shopping carts. Optimize your website for speed using tools like Google PageSpeed Insights and ensure your images are compressed.
Performance Monitoring: Continuously monitor your website’s performance using analytics tools. Track key metrics like page load times, bounce rates, and conversion rates. This helps you identify and resolve any issues before they impact your customers.
Device Compatibility: Test your website on different devices and operating systems to ensure it renders correctly and functions smoothly across all platforms. Consider using emulators or real devices for comprehensive testing.
Security: Implement strong security measures to protect your customers’ data and prevent malicious attacks. This includes using SSL certificates for secure connections and keeping your software up to date.
By investing in thorough testing and monitoring, you can ensure that your mobile website meets the needs of your target audience and provides a seamless shopping experience. This ultimately contributes to increased customer satisfaction and sales.
Case Studies: Successful Mobile Ecommerce Strategies
The transition to mobile-first ecommerce is not just a trend; it’s a necessity. As more shoppers browse and buy on their phones, optimizing your website for mobile is crucial to staying competitive. Let’s look at some real-world examples of brands that have successfully navigated this shift.
Amazon: Mastering Mobile Navigation
Amazon is a prime example of a company that has perfected the mobile shopping experience. Their app boasts a streamlined interface, intuitive navigation, and personalized product recommendations, making it a seamless and engaging experience for shoppers. Amazon’s success highlights the importance of focusing on user experience and optimizing navigation for the mobile screen.
Etsy: Embracing Mobile-First Design
Etsy, the marketplace for handmade and vintage goods, took a mobile-first approach to their website redesign. They prioritized mobile responsiveness and optimized their site for fast loading times, leading to increased conversion rates and user engagement. Etsy’s success illustrates the value of designing your website with mobile users in mind from the outset.
ASOS: Optimizing for Mobile Payments
Online fashion retailer ASOS recognized the importance of seamless mobile payments. They integrated various payment options, including Apple Pay and Google Pay, making the checkout process quick and secure. This mobile-friendly approach led to a significant increase in sales and customer satisfaction, proving the need for frictionless payment experiences on mobile devices.
These case studies demonstrate that successful mobile ecommerce strategies involve prioritizing user experience, optimizing for mobile devices, and adapting to evolving customer behaviors. By implementing similar strategies, your business can thrive in the mobile-first era and capture a larger share of the growing mobile market.
Emerging Trends in Mobile Commerce

The landscape of e-commerce is shifting rapidly, with mobile devices leading the charge. This means businesses need to adapt and optimize their websites for a truly mobile-first experience. But what does this actually entail?
The emerging trends in mobile commerce are focused on enhancing user experience, providing seamless interactions, and leveraging the power of mobile technology. Let’s explore some key trends:
Personalized Shopping Experiences
Mobile commerce allows for a greater level of personalization, catering to individual preferences and purchase history. AI-powered recommendations, tailored product suggestions, and personalized offers can significantly boost engagement and conversion rates.
Faster Checkout Processes
Mobile shoppers value speed and convenience. Simplified checkout procedures, mobile wallets, and one-click purchase options are crucial for maximizing conversions on mobile devices.
Augmented Reality (AR) and Virtual Reality (VR)
Immersive technologies like AR and VR are transforming the shopping experience. Consumers can virtually try on clothes, visualize furniture in their homes, or explore products in 3D, leading to more informed purchasing decisions.
Voice Search Optimization
Voice assistants like Siri and Google Assistant are becoming increasingly popular. Businesses need to optimize their content for voice search queries, ensuring their products and services are easily discoverable.
Mobile-Friendly Payment Options
Beyond traditional credit cards, mobile wallets like Apple Pay and Google Pay are gaining traction. Offering a variety of secure and convenient payment options is essential for a smooth mobile checkout experience.
Focus on Speed and Performance
Mobile users expect fast loading times and seamless navigation. Optimizing website speed, reducing image sizes, and employing caching techniques are crucial for providing a positive mobile experience.
By embracing these emerging trends, businesses can unlock the full potential of mobile commerce and thrive in a world where mobile devices are the primary gateway to online shopping.
The Future of Mobile Shopping Experiences

The future of mobile shopping experiences is all about personalization and seamless interactions. Consumers expect a smooth and intuitive journey on their mobile devices, regardless of whether they’re browsing products, checking out, or managing their orders. To meet these expectations, businesses need to prioritize several key elements:
1. Personalized Recommendations: AI-powered recommendation engines can learn users’ preferences and offer tailored product suggestions, increasing engagement and conversion rates. This will become increasingly important as consumers demand more personalized experiences.
2. Accelerated Checkouts: Mobile shoppers value speed and convenience. Implementing features like saved payment methods, one-click purchases, and streamlined checkout processes can significantly enhance the customer experience.
3. Augmented Reality (AR) and Virtual Reality (VR): AR and VR technologies are transforming the way consumers interact with products. Imagine being able to virtually try on clothes, visualize furniture in your living room, or explore a store layout – these immersive experiences are the future of mobile shopping.
4. Voice Search Optimization: As voice assistants like Siri and Alexa gain popularity, optimizing for voice search is crucial. Businesses need to ensure their product descriptions and website content are optimized for natural language queries.
5. Social Commerce Integration: Social media platforms are becoming powerful shopping channels. Seamless integration with social networks allows consumers to discover and purchase products directly from their favorite platforms, creating a frictionless buying experience.
By embracing these trends, businesses can create engaging and personalized mobile shopping experiences that drive customer satisfaction and loyalty. The future of mobile commerce is all about adapting to the evolving needs of the connected consumer and providing a seamless and enjoyable shopping journey on any device.

