Di era digital ini, memiliki website bukan lagi sekadar pilihan, tetapi sudah menjadi keharusan. Website adalah representasi digital dari bisnis atau individu, menjadi etalase 24/7 yang menjangkau audiens global. Namun, membangun website yang efektif dan menarik bukanlah tugas yang mudah. Dibutuhkan pemahaman tentang desain, fungsionalitas, dan user experience untuk menciptakan website yang mampu memikat pengunjung dan mencapai tujuan yang diinginkan.
Artikel ini hadir sebagai panduan lengkap bagi Anda yang ingin belajar mendesain website dari nol hingga menjadi seorang profesional. Kami akan membahas semua aspek penting, mulai dari dasar-dasar desain web, pemilihan platform yang tepat, hingga strategi optimasi untuk meningkatkan visibilitas website. Dengan panduan ini, Anda akan dibekali pengetahuan dan keterampilan yang diperlukan untuk membangun website impian Anda, baik untuk kebutuhan pribadi, bisnis, ataupun portofolio profesional.
Daftar Isi
Mengenal Dasar-Dasar Desain Website
Membangun website yang menarik dan fungsional memerlukan pemahaman tentang dasar-dasar desain website. Konsep ini berperan penting dalam menciptakan pengalaman pengguna yang positif dan mencapai tujuan website Anda.
Berikut adalah beberapa elemen dasar desain website yang perlu Anda ketahui:
- Tata Letak (Layout): Penempatan elemen-elemen website seperti teks, gambar, dan navigasi secara terstruktur. Tata letak yang baik memastikan website mudah dinavigasi dan nyaman diakses.
- Warna: Pemilihan warna yang tepat dapat membangkitkan emosi, memperkuat branding, dan meningkatkan keterbacaan. Pastikan kombinasi warna website Anda harmonis dan sesuai dengan target audiens.
- Tipografi: Jenis, ukuran, dan gaya font yang digunakan pada website. Tipografi yang baik meningkatkan keterbacaan dan memperkuat pesan yang ingin disampaikan.
- Gambar dan Grafik: Visualisasi seperti gambar, ikon, dan ilustrasi dapat meningkatkan daya tarik website. Pastikan gambar yang digunakan berkualitas baik dan relevan dengan konten.
- Whitespace: Ruang kosong antar elemen website yang memberikan ruang bernapas dan meningkatkan keterbacaan. Whitespace yang cukup membuat website terlihat lebih bersih dan profesional.
- Responsivitas: Kemampuan website untuk menyesuaikan tampilan di berbagai perangkat, seperti desktop, laptop, tablet, dan smartphone. Website yang responsif memberikan pengalaman browsing optimal bagi semua pengguna.
Dengan memahami dasar-dasar desain website ini, Anda dapat membangun fondasi yang kuat untuk menciptakan website yang menarik, fungsional, dan mudah digunakan. Ingatlah bahwa desain website yang baik tidak hanya tentang estetika, tetapi juga tentang bagaimana website tersebut dapat memenuhi kebutuhan pengguna dan mencapai tujuan Anda.
Memilih Template Website yang Tepat
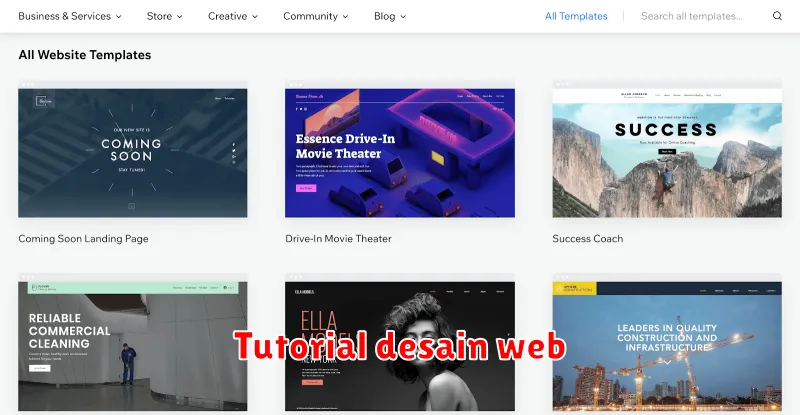
Setelah menentukan tujuan dan target audiens, langkah berikutnya dalam mendesain website adalah memilih template yang tepat. Template website akan menjadi fondasi visual dan struktural situs Anda, oleh karena itu penting untuk memilihnya dengan cermat.
Ada ribuan template website gratis maupun berbayar yang tersedia online. Untuk memilih yang tepat, pertimbangkan hal-hal berikut:
- Desain dan Estetika: Pilih template yang sesuai dengan citra merek dan disukai target audiens Anda.
- Fungsi dan Fitur: Pastikan template memiliki fitur yang dibutuhkan untuk mencapai tujuan website, seperti formulir kontak, integrasi media sosial, atau fitur e-commerce.
- Responsif: Di era mobile-first ini, pastikan template yang Anda pilih responsif dan dapat diakses dengan baik di berbagai perangkat.
- SEO-Friendly: Pilih template dengan kode bersih dan struktur yang SEO-friendly agar website mudah ditemukan di mesin pencari.
- Dukungan dan Dokumentasi: Pastikan template yang Anda pilih memiliki dokumentasi yang jelas dan dukungan teknis yang memadai jika Anda mengalami kesulitan.
Ingatlah bahwa template hanyalah titik awal. Anda selalu dapat mengkustomisasi template yang Anda pilih dengan logo, warna, font, dan konten Anda sendiri untuk menciptakan website yang unik dan merepresentasikan merek Anda.
Membuat Layout Website yang Menarik
Layout website adalah fondasi dari tampilan dan nuansa situs Anda. Layout yang baik akan menarik perhatian pengunjung, memudahkan navigasi, dan menyampaikan pesan Anda dengan efektif. Sebaliknya, layout yang buruk dapat membuat pengunjung frustasi dan meninggalkan situs Anda.
Berikut beberapa tips untuk membuat layout website yang menarik:
- Gunakan Grid System: Grid system membantu Anda mengatur elemen-elemen website secara terstruktur dan rapi. Ini akan membuat tampilan website lebih profesional dan mudah dipindai mata.
- Prioritaskan Konten: Tentukan konten terpenting dan letakkan pada posisi yang mudah terlihat, seperti bagian atas halaman. Gunakan hirarki visual seperti ukuran dan warna font untuk menekankan informasi penting.
- Whitespace: Jangan takut untuk memberikan ruang kosong di antara elemen-elemen website. Whitespace membantu mengarahkan fokus pengunjung dan membuat tampilan website lebih lega dan nyaman.
- Visual yang Menarik: Gunakan gambar, video, dan grafis berkualitas tinggi untuk meningkatkan daya tarik visual website Anda. Pastikan visual yang digunakan relevan dengan konten dan tidak mengganggu pengalaman pengguna.
- Responsive Design: Pastikan layout website Anda responsif dan dapat menyesuaikan diri dengan berbagai ukuran layar, seperti desktop, laptop, tablet, dan smartphone.
Dengan memperhatikan elemen-elemen desain dan mengikuti tips di atas, Anda dapat membuat layout website yang menarik, informatif, dan mudah dinavigasi. Ingatlah bahwa layout website yang efektif adalah yang berfokus pada kepuasan dan kemudahan pengguna.
Mengatur Konten Website dengan Efektif
Setelah membangun kerangka dasar website, tibalah saatnya untuk mengisi website dengan konten. Pengaturan konten yang efektif akan meningkatkan keterbacaan dan pengalaman pengguna, yang pada akhirnya mendorong konversi. Berikut adalah beberapa tips untuk mengatur konten website Anda dengan efektif:
1. Gunakan Hirarki Konten yang Jelas
Gunakan tag heading (H1-H6) untuk membagi konten menjadi beberapa bagian. Heading membantu pembaca memahami struktur website Anda dan menemukan informasi yang mereka butuhkan dengan cepat. Pastikan setiap heading relevan dengan isi paragraf dibawahnya.
2. Paragraf Pendek dan Ringkas
Hindari paragraf yang terlalu panjang dan bertele-tele. Pecah paragraf panjang menjadi beberapa paragraf pendek agar lebih mudah dibaca dan dipahami. Gunakan kalimat-kalimat pendek dan to the point untuk menyampaikan pesan Anda dengan efektif.
3. Manfaatkan Visual
Gambar, ilustrasi, dan video dapat membuat konten Anda lebih menarik dan mudah dipahami. Gunakan visual yang relevan dengan konten Anda dan letakkan pada posisi yang tepat agar tidak mengganggu alur baca.
4. Perhatikan White Space
White space atau ruang kosong adalah area kosong di antara elemen-elemen desain. White space yang cukup akan membuat website Anda terlihat lebih bersih, rapi, dan mudah dibaca. Gunakan margin, padding, dan line spacing untuk mengatur white space pada website Anda.
5. Gunakan Call-to-Action
Apa tujuan Anda membuat website ini? Apakah Anda ingin pengunjung membeli produk, mendaftar newsletter, atau menghubungi Anda? Gunakan call-to-action yang jelas dan persuasif untuk mengarahkan pengunjung website ke tujuan yang Anda inginkan.
Dengan mengatur konten website secara efektif, Anda dapat meningkatkan keterbacaan, pengalaman pengguna, dan konversi website Anda. Ingatlah untuk selalu mengutamakan kebutuhan dan preferensi audiens Anda saat membuat dan mengatur konten website.
Menguji dan Mempublikasikan Website
Setelah desain dan pengembangan website Anda selesai, langkah selanjutnya adalah melakukan pengujian menyeluruh sebelum akhirnya dipublikasikan ke publik. Tahap ini sangat penting untuk memastikan bahwa website Anda berfungsi dengan baik dan memberikan pengalaman terbaik bagi pengunjung.
Pengujian Website meliputi beberapa aspek, antara lain:
- Fungsionalitas: Pastikan semua tautan, tombol, formulir, dan fitur lainnya berfungsi dengan baik di berbagai browser dan perangkat.
- Responsivitas: Uji tampilan dan navigasi website di berbagai ukuran layar, termasuk desktop, laptop, tablet, dan smartphone.
- Kecepatan: Optimalkan kecepatan loading website agar pengunjung tidak menunggu terlalu lama. Gunakan alat uji kecepatan website untuk mengidentifikasi area yang perlu ditingkatkan.
- Konten: Periksa kembali tata bahasa, ejaan, dan keakuratan informasi yang ditampilkan di website Anda.
- SEO: Pastikan website Anda sudah dioptimalkan untuk mesin pencari agar mudah ditemukan oleh calon pengunjung.
Setelah Anda puas dengan hasil pengujian dan melakukan perbaikan yang diperlukan, saatnya Mempublikasikan Website.
Langkah-langkah umumnya meliputi:
- Memilih hosting dan domain yang sesuai dengan kebutuhan Anda.
- Mengunggah file website ke server hosting.
- Mengatur DNS (Domain Name System) untuk menghubungkan domain Anda dengan server hosting.
Setelah website berhasil dipublikasikan, jangan lupa untuk melakukan pemeliharaan rutin, seperti memperbarui konten, plugin, dan sistem keamanan, untuk memastikan website Anda tetap aman, optimal, dan relevan.