Membangun website yang menarik dan fungsional dulunya terdengar seperti tugas yang rumit, hanya bisa dilakukan oleh para ahli teknologi. Namun, tahukah Anda bahwa Anda pun bisa mewujudkannya? Dengan menguasai bahasa dasar pengembangan web, yaitu HTML dan CSS, Anda akan memiliki kemampuan untuk merancang dan membangun website sendiri, sesuai dengan keinginan dan kreativitas Anda.
Artikel ini, “Tutorial HTML dan CSS untuk Pemula: Panduan Lengkap“, hadir sebagai teman perjalanan Anda dalam mempelajari HTML dan CSS dari nol. Kami akan memandu Anda langkah demi langkah, mulai dari konsep dasar hingga penerapannya dalam membangun website sederhana. Tidak perlu khawatir jika Anda seorang pemula, tutorial ini dirancang dengan bahasa yang mudah dipahami dan dilengkapi dengan contoh-contoh praktis agar mudah dipelajari.
Daftar Isi
Pengenalan HTML dan CSS
Selamat datang di dunia pengembangan web! Dalam tutorial ini, kita akan menyelami dasar-dasar HTML dan CSS, dua bahasa pemrograman inti yang menghidupkan halaman web.
HTML (HyperText Markup Language) adalah kerangka tulang dan struktur dasar sebuah halaman web. Ia menentukan elemen-elemen seperti judul, paragraf, gambar, dan tautan, yang kemudian disusun dan ditampilkan di browser Anda.
CSS (Cascading Style Sheets) bertanggung jawab atas tampilan dan gaya halaman web. Dengan CSS, Anda dapat mengatur warna, font, tata letak, dan berbagai aspek visual lainnya untuk membuat situs web Anda menarik dan user-friendly.
Mengenal Tag HTML Dasar
Sebelum membangun website yang keren, kita perlu memahami pondasi dasarnya terlebih dahulu. Di sinilah peran HTML (HyperText Markup Language). Sederhananya, HTML adalah bahasa yang digunakan untuk membuat struktur dan konten pada halaman web. Bayangkan seperti menyusun kerangka rumah sebelum menambahkan dinding dan cat.
HTML bekerja dengan tag. Tag ini seperti instruksi yang memberi tahu browser bagaimana menampilkan konten. Contohnya, tag <p> digunakan untuk membuat paragraf seperti yang sedang Anda baca ini. Ada banyak tag HTML, namun beberapa yang paling dasar dan sering digunakan adalah:
<html>: Mendefinisikan awal dan akhir dari dokumen HTML.<head>: Berisi informasi tentang halaman web, seperti judul halaman yang akan muncul di tab browser.<title>: Menentukan judul halaman web.<body>: Semua konten yang ingin ditampilkan di halaman web diletakkan di sini.<h1>hingga<h6>: Untuk membuat heading dengan ukuran berbeda, dari yang terbesar (h1) hingga terkecil (h6).<p>: Membuat paragraf teks.<br>: Membuat baris baru.<a>: Untuk membuat hyperlink ke halaman web lain.<img>: Untuk menyisipkan gambar.<ul>,<ol>, dan<li>: Untuk membuat daftar (unordered list, ordered list, dan list item).
Memahami penggunaan tag-tag dasar ini akan menjadi langkah awal yang penting dalam perjalanan Anda mempelajari HTML dan membangun website sendiri.
Styling Elemen dengan CSS
Setelah Anda memahami dasar-dasar HTML untuk menyusun struktur halaman web, saatnya kita melangkah ke tahap selanjutnya yaitu styling elemen dengan CSS. CSS (Cascading Style Sheets) adalah bahasa yang digunakan untuk menentukan tampilan dan gaya elemen HTML pada halaman web. Dengan CSS, Anda dapat mengubah warna, ukuran, posisi, dan berbagai aspek visual lainnya untuk membuat website Anda terlihat menarik dan profesional.
Terdapat tiga cara utama untuk menerapkan CSS pada dokumen HTML:
- Inline Styles: Menuliskan kode CSS langsung pada elemen HTML menggunakan atribut
style. Cara ini cocok untuk styling sederhana yang hanya berlaku pada elemen tertentu. - Internal Styles: Menuliskan kode CSS di dalam tag
<style>pada bagian<head>dokumen HTML. Cara ini cocok untuk styling yang berlaku pada satu halaman web. - External Styles: Menuliskan kode CSS pada file terpisah dengan ekstensi
.cssdan menghubungkannya dengan dokumen HTML menggunakan tag<link>pada bagian<head>. Cara ini adalah yang paling direkomendasikan karena memisahkan konten (HTML) dari tampilan (CSS), memudahkan pengelolaan kode, dan memungkinkan penggunaan ulang kode CSS pada halaman web lain.
Dengan memahami dasar-dasar CSS dan cara penerapannya, Anda dapat mulai mengeksplorasi berbagai properti dan nilai CSS untuk menciptakan desain website yang Anda inginkan.
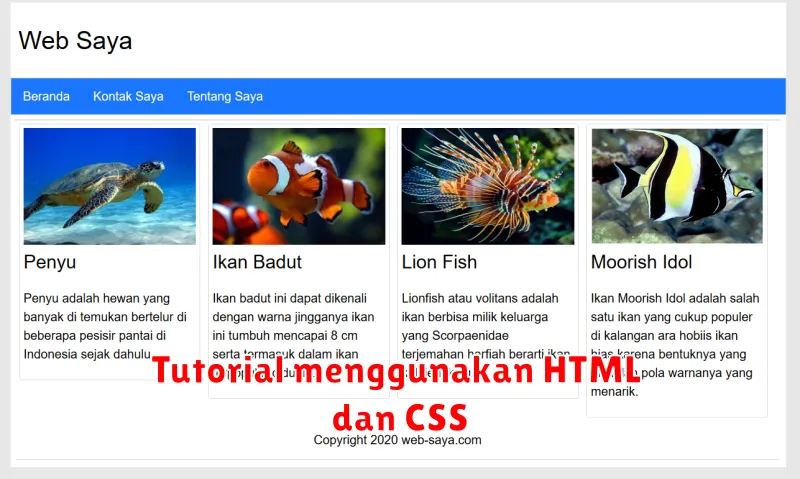
Membuat Layout Halaman Web
Setelah memahami dasar-dasar HTML dan CSS, langkah selanjutnya adalah mempelajari cara membuat layout halaman web. Layout adalah struktur atau kerangka yang menentukan bagaimana elemen-elemen konten akan ditampilkan di halaman web. Layout yang baik akan membuat website Anda mudah dinavigasi, enak dipandang, dan nyaman diakses dari berbagai perangkat.
Berikut adalah beberapa elemen HTML yang sering digunakan untuk membuat layout halaman web:
- <header>: Biasanya berisi judul website, logo, dan navigasi utama.
- <nav>: Berisi daftar tautan untuk navigasi website.
- <main>: Berisi konten utama halaman web, seperti artikel, gambar, atau video.
- <aside>: Berisi konten tambahan seperti sidebar, iklan, atau informasi terkait.
- <footer>: Biasanya berisi informasi hak cipta, tautan ke halaman lain, atau kontak.
Selain elemen HTML di atas, Anda dapat menggunakan CSS untuk mengatur tata letak elemen-elemen tersebut dengan properti seperti display, position, float, flexbox, dan grid. Masing-masing memiliki fungsi dan keunggulannya sendiri. Anda dapat memilih metode yang paling sesuai dengan kebutuhan desain dan kompleksitas layout yang ingin dibuat.
Menu navigasi adalah daftar tautan yang membantu pengunjung menjelajahi situs web Anda. Di HTML, kita menggunakan elemen <nav> untuk mendefinisikan bagian navigasi. Di dalam elemen <nav>, kita biasanya menggunakan daftar tak berurutan (<ul>) untuk membuat struktur menu.
Berikut contoh dasar pembuatan menu navigasi:
Kode di atas akan menghasilkan menu navigasi sederhana dengan empat tautan: Beranda, Tentang, Layanan, dan Kontak. Anda bisa mengganti teks tautan dan atribut href dengan halaman yang sesuai di situs web Anda.
Selanjutnya, Anda bisa menggunakan CSS untuk mengatur tampilan dan gaya menu navigasi agar sesuai dengan desain website Anda.
Menambahkan Gambar dan Video
Gambar dan video dapat membuat website Anda lebih menarik. Berikut cara menambahkannya dengan HTML:
Untuk gambar, gunakan tag <img>. Contoh: <img src="gambar.jpg" alt="Deskripsi Gambar">. Pastikan Anda mengganti “gambar.jpg” dengan nama file gambar Anda. Atribut alt penting untuk SEO dan aksesibilitas.
Untuk video, gunakan tag <video>. Contoh: <video controls> <source src="video.mp4" type="video/mp4"> </video> Ganti “video.mp4” dengan nama file video Anda. Atribut controls menambahkan tombol play/pause ke video Anda.