Dunia pengembangan web modern terus berkembang dengan pesat, dan salah satu framework JavaScript yang paling populer dan berpengaruh adalah Angular.js. Framework open-source yang dikembangkan oleh Google ini telah merevolusi cara developer membangun aplikasi web yang dinamis dan interaktif. Bagi pemula, mempelajari Angular.js mungkin tampak menantang, tetapi dengan panduan yang tepat, proses pembelajaran dapat menjadi lebih mudah dan menyenangkan.
Artikel ini disusun sebagai tutorial lengkap untuk membantu Anda yang baru ingin memulai perjalanan di dunia Angular.js. Dari konsep dasar hingga penerapan praktis, kami akan memandu Anda langkah demi langkah agar Anda dapat memahami dan menggunakan framework ini dengan percaya diri.
Daftar Isi
Pengenalan Angular.js
AngularJS adalah framework JavaScript open-source yang dikembangkan oleh Google. Ia digunakan untuk membangun aplikasi web dinamis dan interaktif. Sederhananya, AngularJS membantu Anda untuk memperluas HTML agar lebih sesuai untuk membangun aplikasi web.
AngularJS bekerja dengan konsep Model-View-Controller (MVC), yang memisahkan logika aplikasi dari tampilan dan data. Hal ini membuat kode menjadi lebih terstruktur, mudah diuji, dan dipelihara.
Beberapa fitur penting AngularJS yang membuatnya populer di kalangan pengembang web antara lain:
- Data binding: Sinkronisasi otomatis antara model data dan tampilan, sehingga perubahan pada satu bagian akan langsung tercermin pada bagian lainnya.
- Directives: Memperluas HTML dengan atribut-atribut baru, memungkinkan Anda untuk membuat komponen-komponen reusable.
- Dependency injection: Memudahkan dalam mengelola dependensi antar modul dalam aplikasi.
- Routing: Mengatur navigasi antar halaman dalam aplikasi single-page.
- Testing: Menyediakan framework pengujian yang komprehensif untuk memastikan kualitas kode.
Dalam tutorial ini, Anda akan mempelajari dasar-dasar AngularJS dan bagaimana membangun aplikasi web sederhana dengannya. Mari kita mulai!
Mempelajari Konsep Dasar Angular.js
Sebelum menyelami dunia Angular.js dan membangun aplikasi web interaktif, penting untuk memahami fondasi yang menjadi dasar kerangka kerja ini. Memahami konsep-konsep dasar ini akan membantu Anda membangun aplikasi yang lebih kuat dan efisien.
Berikut adalah beberapa konsep dasar Angular.js yang perlu Anda ketahui:
- Directives: Instruksi khusus yang memperluas HTML dengan menambahkan fungsionalitas baru.
- Expressions: Kode JavaScript yang dieksekusi oleh Angular.js untuk menampilkan nilai dinamis pada HTML.
- Data Binding: Mekanisme sinkronisasi data antara model (data aplikasi) dan view (tampilan pengguna).
- Modules: Kontainer untuk mengelompokkan komponen-komponen aplikasi seperti controllers, services, directives, dan lain-lain.
- Controllers: Fungsi JavaScript yang mengelola logika dan data untuk view tertentu.
- Scopes: Objek yang bertindak sebagai jembatan antara controller dan view, menyediakan data dan fungsionalitas.
- Services: Objek singleton yang menyediakan fungsionalitas reusable di seluruh aplikasi, seperti akses data, validasi, dan lain-lain.
- Filters: Fungsi yang digunakan untuk memformat dan mengubah data sebelum ditampilkan pada view.
Dengan memahami konsep-konsep dasar ini, Anda dapat memulai perjalanan Anda untuk menguasai Angular.js dan membangun aplikasi web yang luar biasa.
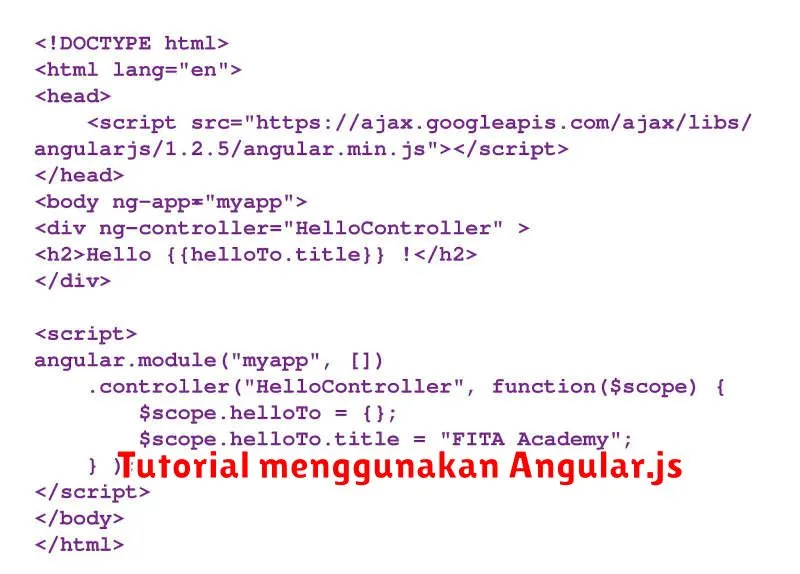
Membuat Aplikasi Sederhana dengan Angular.js
Setelah memahami dasar-dasar Angular.js pada bagian sebelumnya, mari kita terapkan pengetahuan tersebut untuk membuat aplikasi sederhana. Tujuannya adalah untuk memberikan pengalaman langsung dalam membangun aplikasi web dinamis menggunakan framework ini.
Aplikasi yang akan kita buat adalah daftar tugas sederhana. Pengguna dapat menambahkan, menampilkan, dan menghapus tugas dalam daftar. Meskipun tampak sederhana, aplikasi ini mencakup beberapa konsep penting dalam pengembangan web dengan Angular.js seperti:
- Data Binding: Menampilkan data dari JavaScript ke tampilan dan memperbaruinya secara dinamis.
- Directives: Memperluas fungsionalitas HTML dengan atribut khusus Angular.js
- Controllers: Mengelola logika aplikasi dan data yang ditampilkan.
Dengan membangun aplikasi daftar tugas ini, Anda akan memperoleh pemahaman praktis tentang bagaimana komponen-komponen Angular.js bekerja bersama untuk menciptakan aplikasi web interaktif.
Menjelajahi Fitur-Fitur Canggih Angular.js
Setelah Anda memahami dasar-dasar Angular.js, saatnya untuk menyelami fitur-fitur canggih yang membuatnya menjadi framework yang begitu kuat. Berikut ini adalah beberapa fitur yang akan membawa kemampuan development Anda ke tingkat berikutnya:
1. Directives Kustom: Perluas HTML dengan membuat direktif Anda sendiri. Ini memungkinkan Anda untuk membuat komponen yang dapat digunakan kembali dan memodularisasi kode Anda untuk UI yang kompleks.
2. Services: Pisahkan logika bisnis dan data dari pengontrol Anda dengan layanan. Gunakan injeksi dependensi untuk membuat aplikasi Anda lebih mudah diuji dan dipelihara.
3. Routing: Buat aplikasi single-page dinamis dengan routing. Ini memungkinkan navigasi yang mulus antara tampilan yang berbeda tanpa memuat ulang halaman.
4. HTTP dan AJAX: Lakukan permintaan HTTP dengan mudah menggunakan layanan $http bawaan Angular.js. Ambil data dari API dan integrasikan ke dalam aplikasi Anda dengan lancar.
5. Filters: Format dan ubah data langsung di template Anda menggunakan filter. Ini menyederhanakan presentasi data dan meningkatkan pengalaman pengguna.
6. Testing: Angular.js dirancang dengan mempertimbangkan pengujian. Manfaatkan kerangka kerja pengujian seperti Jasmine atau Karma untuk memastikan kualitas dan keandalan kode Anda.
Mempelajari fitur-fitur canggih ini akan memungkinkan Anda untuk membangun aplikasi web yang lebih kompleks, skalabel, dan efisien dengan Angular.js.
Membangun Aplikasi Web yang Responsif dengan Angular.js
Aplikasi web yang responsif adalah kebutuhan mutlak di era digital ini. Pengguna mengakses website dari berbagai perangkat dengan ukuran layar yang berbeda-beda, mulai dari smartphone, tablet, hingga desktop. Di sinilah peran Angular.js sangat krusial dalam membantu developer membangun aplikasi web responsif dengan mudah dan efisien.
Angular.js menyediakan framework yang powerful untuk membangun Single Page Application (SPA) yang dinamis dan responsif. Dengan menggunakan fitur-fitur seperti directives, data binding, dan routing, developer dapat menciptakan antarmuka pengguna yang responsif dan cepat menyesuaikan diri dengan berbagai ukuran layar.
Salah satu teknik yang sering digunakan bersamaan dengan Angular.js untuk membangun aplikasi web responsif adalah CSS Media Queries. Media Queries memungkinkan developer untuk menerapkan gaya CSS yang berbeda berdasarkan ukuran layar, orientasi perangkat, dan resolusi layar. Dengan mengkombinasikan Angular.js dan CSS Media Queries, developer dapat memastikan bahwa aplikasi web mereka tampil sempurna di semua perangkat.
Selain itu, penggunaan library UI component yang responsif, seperti Angular Material atau Bootstrap, dapat mempercepat proses development dan memastikan konsistensi tampilan di berbagai perangkat. Library ini menyediakan komponen-komponen UI yang sudah dioptimasi untuk responsivitas, seperti layout, grid system, dan elemen navigasi.
Dengan memahami konsep dasar Angular.js dan teknik-teknik responsif design, developer dapat membangun aplikasi web yang responsif, user-friendly, dan memberikan pengalaman pengguna yang optimal di semua perangkat.
Contoh Praktis Penggunaan Angular.js dalam Pengembangan Web
Setelah memahami dasar-dasar Angular.js, mari kita lihat beberapa contoh praktis penerapannya dalam pengembangan web:
1. Membuat Daftar Tugas Sederhana (To-Do List):
Anda dapat menggunakan Angular.js untuk membuat aplikasi daftar tugas yang dinamis. Dengan data binding dua arah, perubahan input pengguna akan langsung tercermin pada tampilan daftar tugas tanpa perlu memuat ulang halaman.
2. Membangun Formulir Validasi:
Angular.js menyediakan fitur validasi formulir bawaan yang memudahkan pengecekan input pengguna secara real-time. Anda dapat memberikan umpan balik instan kepada pengguna jika input mereka tidak valid, meningkatkan pengalaman pengguna.
3. Mengimplementasikan Single Page Application (SPA):
Dengan kemampuan routing Angular.js, Anda dapat membuat aplikasi web satu halaman yang mulus. Pengguna dapat bernavigasi di berbagai bagian aplikasi tanpa memuat ulang halaman, menciptakan pengalaman pengguna yang lebih cepat dan responsif.
4. Menampilkan Data dari API Eksternal:
Angular.js dapat dengan mudah diintegrasikan dengan API eksternal untuk mengambil dan menampilkan data. Anda dapat membuat aplikasi web yang dinamis dengan konten yang diperbarui secara real-time dari server.
Contoh-contoh ini hanya sebagian kecil dari potensi Angular.js dalam pengembangan web. Dengan mempelajari lebih lanjut tentang Angular.js, Anda dapat membangun aplikasi web yang lebih kompleks dan interaktif.