Di era digital ini, memiliki website bukan lagi sekadar pilihan, melainkan sebuah keharusan. Website telah menjadi etalase digital yang merepresentasikan bisnis, organisasi, maupun individu kepada dunia. Namun, proses pembuatan website seringkali dianggap menakutkan, terutama bagi mereka yang tidak memiliki latar belakang coding.
Jangan khawatir! Melalui Webflow, Anda dapat membangun website profesional dengan tampilan memukau tanpa harus menuliskan satu baris kode pun. Tutorial lengkap Webflow ini akan memandu Anda langkah demi langkah, mulai dari dasar-dasar hingga fitur-fitur canggih, agar Anda dapat mewujudkan website impian dengan mudah dan cepat.
Daftar Isi
Mengenal Platform Webflow
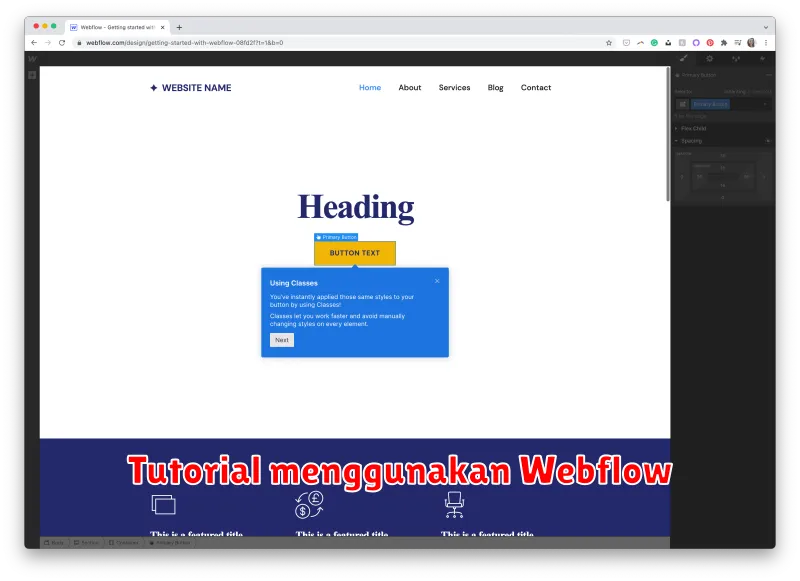
Webflow adalah sebuah platform all-in-one untuk membangun website secara visual. Bayangkan seperti menggunakan software desain seperti Adobe Photoshop, namun outputnya adalah sebuah website yang fungsional. Anda dapat mendesain tampilan, mengatur konten, dan bahkan menambahkan animasi dan interaksi, semuanya tanpa menulis kode.
Dengan Webflow, Anda tidak perlu repot dengan bahasa pemrograman yang rumit. Antarmuka yang user-friendly memungkinkan siapapun, bahkan pemula sekalipun, untuk membangun website profesional dengan mudah. Anda dapat memilih dari berbagai template siap pakai atau memulai dari awal dengan kanvas kosong.
Keunggulan Webflow terletak pada fleksibilitas dan kontrol penuh yang diberikan kepada penggunanya. Anda memiliki kendali penuh atas setiap elemen desain dan fungsionalitas website. Selain itu, Webflow juga menawarkan fitur hosting yang terintegrasi, sehingga Anda tidak perlu repot mencari layanan hosting terpisah.
Singkatnya, Webflow adalah platform revolusioner yang memungkinkan siapapun untuk membangun website profesional tanpa perlu memiliki kemampuan coding. Dengan antarmuka yang intuitif, fitur yang powerful, dan fleksibilitas yang tinggi, Webflow adalah pilihan yang tepat bagi individu dan bisnis yang ingin membangun website yang mengesankan.
Memulai Proyek Website di Webflow
Memulai proyek website di Webflow sangatlah mudah dan intuitif. Anda tidak perlu menjadi seorang ahli coding untuk membangun website profesional. Ikuti langkah-langkah berikut untuk memulai:
1. Buat Akun Webflow: Kunjungi website Webflow dan daftarkan akun gratis. Anda dapat memilih paket yang sesuai dengan kebutuhan Anda nantinya.
2. Pilih Template atau Mulai dari Nol: Webflow menawarkan berbagai template siap pakai yang dapat Anda sesuaikan. Anda juga dapat memilih untuk memulai dari nol dan membangun website Anda sepenuhnya dari awal.
3. Jelajahi Antarmuka Webflow: Luangkan waktu untuk menjelajahi antarmuka Webflow yang intuitif. Anda akan menemukan panel elemen, pengaturan desain, dan pratinjau langsung yang memudahkan proses desain.
4. Tambahkan Konten dan Desain: Mulailah menambahkan konten Anda, seperti teks, gambar, dan video. Gunakan alat desain Webflow untuk menyesuaikan tata letak, warna, font, dan elemen desain lainnya.
5. Publikasikan Website Anda: Setelah Anda puas dengan desain dan konten website Anda, publikasikan ke domain Anda sendiri atau hosting Webflow. Selamat! Website Anda sekarang sudah online.
Membuat Desain Website dengan Webflow
Webflow hadir dengan antarmuka visual yang intuitif, memungkinkan Anda untuk merancang website impian tanpa harus menulis kode. Berikut adalah beberapa langkah kunci dalam proses desain website menggunakan Webflow:
1. Memilih Template atau Memulai dari Nol: Webflow menawarkan beragam template profesional yang dapat Anda sesuaikan, atau Anda dapat memulai dari kanvas kosong untuk kebebasan desain penuh.
2. Menggunakan Drag-and-Drop Editor: Tambahkan elemen desain seperti teks, gambar, video, dan tombol dengan mudah menggunakan fitur drag-and-drop. Atur tata letak dan elemen-elemen ini secara visual sesuai keinginan Anda.
3. Mengatur Gaya Visual: Gunakan panel Style untuk mengontrol setiap aspek tampilan website Anda, termasuk tipografi, warna, padding, margin, dan efek hover. Buat desain yang konsisten dan menarik secara visual.
4. Meresponsif Secara Otomatis: Webflow memastikan website Anda terlihat sempurna di semua perangkat. Gunakan fitur breakpoint untuk menyesuaikan tata letak dan tampilan website Anda pada berbagai ukuran layar.
5. Menambahkan Interaksi: Tingkatkan keterlibatan pengguna dengan menambahkan animasi dan interaksi ke elemen-elemen website Anda. Buat pengalaman yang dinamis dan berkesan tanpa coding.
Menambahkan Konten dan Fungsionalitas Website
Setelah membangun struktur dasar website di Webflow, saatnya menghidupkannya dengan konten dan fungsionalitas.
Menambahkan Konten: Gunakan panel ‘Add’ untuk menambahkan berbagai elemen konten seperti teks, gambar, video, dan lainnya. Anda dapat dengan mudah mengatur tata letak dan tampilan elemen-elemen ini secara visual dengan fitur drag-and-drop. Edit teks langsung di kanvas, unggah gambar, atau sematkan video dari platform populer.
Menambahkan Fungsionalitas: Webflow menyediakan berbagai pilihan untuk menambahkan fungsionalitas tanpa coding, termasuk:
- Formulir: Buat formulir kontak, pendaftaran, atau survei dengan mudah.
- Animasi dan Interaksi: Tambahkan animasi dan efek interaktif untuk membuat website Anda lebih menarik.
- Integrasi: Hubungkan website Anda dengan alat pemasaran, analitik, dan lainnya.
Ingatlah untuk selalu mempratinjau perubahan Anda sebelum mempublikasikan website. Dengan memanfaatkan berbagai fitur Webflow, Anda dapat membangun website profesional dengan konten dan fungsionalitas yang powerful tanpa perlu menulis kode.
Mempublikasikan Website di Webflow
Setelah Anda selesai mendesain dan mengembangkan situs web impian di Webflow, tibalah saatnya untuk menunjukkannya kepada dunia. Untungnya, proses mempublikasikan situs web Anda di Webflow sangat mudah dan intuitif.
Pertama, klik tombol “Publish” yang terletak di pojok kanan atas dashboard Webflow Anda. Sebuah jendela baru akan muncul dengan beberapa opsi publikasi. Anda dapat memilih untuk mempublikasikan situs web Anda ke domain Webflow gratis atau menghubungkannya ke domain kustom yang sudah Anda miliki.
Jika Anda memilih untuk menggunakan domain kustom, Webflow menyediakan panduan langkah demi langkah untuk menghubungkan domain Anda ke nameserver Webflow. Proses ini biasanya hanya membutuhkan beberapa menit.
Setelah Anda memilih opsi domain, klik “Publish” dan situs web Anda akan live dalam hitungan detik. Webflow akan menghosting situs web Anda di server mereka yang cepat dan andal, jadi Anda tidak perlu khawatir tentang masalah teknis.
Itu saja! Anda telah berhasil mempublikasikan situs web Anda di Webflow. Sekarang, bagikan tautan Anda dengan dunia dan biarkan mereka melihat kreasi Anda yang mengagumkan!